Nuestras PIWEEK, Semanas de Innovación Personal, son todo un hito en Kaleidos. Aunque haya una pandemia de por medio hemos celebrado nuestra XVIII PIWEEK. Eso sí, desde casa. Una semana intensa de la que han salido proyectazos que os presentamos en este post. Como siempre, hay un poco de todo: proyectos con impacto social, como la app para refugiados “Moving Forward”, en colaboración con CEAR (Comisión Española de Ayuda al Refugiado), videojuegos desarrollados con herramientas libres y distintas plataformas libres relacionadas con diseño o investigación. ¡Vamos con ellos!
COCO MATERIAL
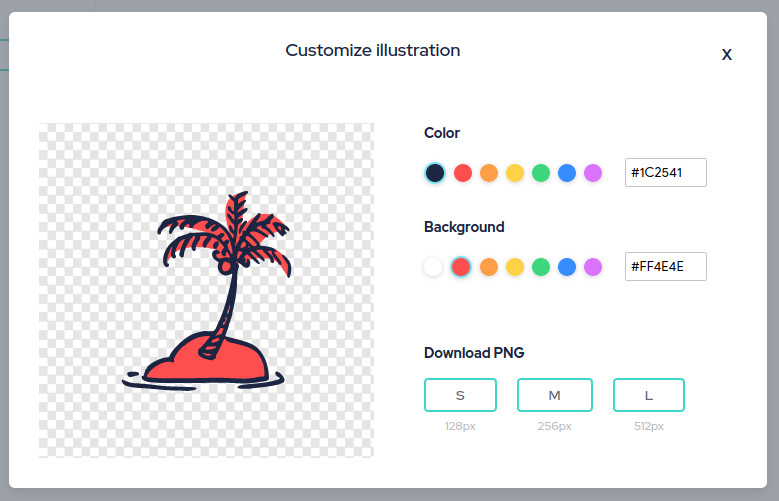
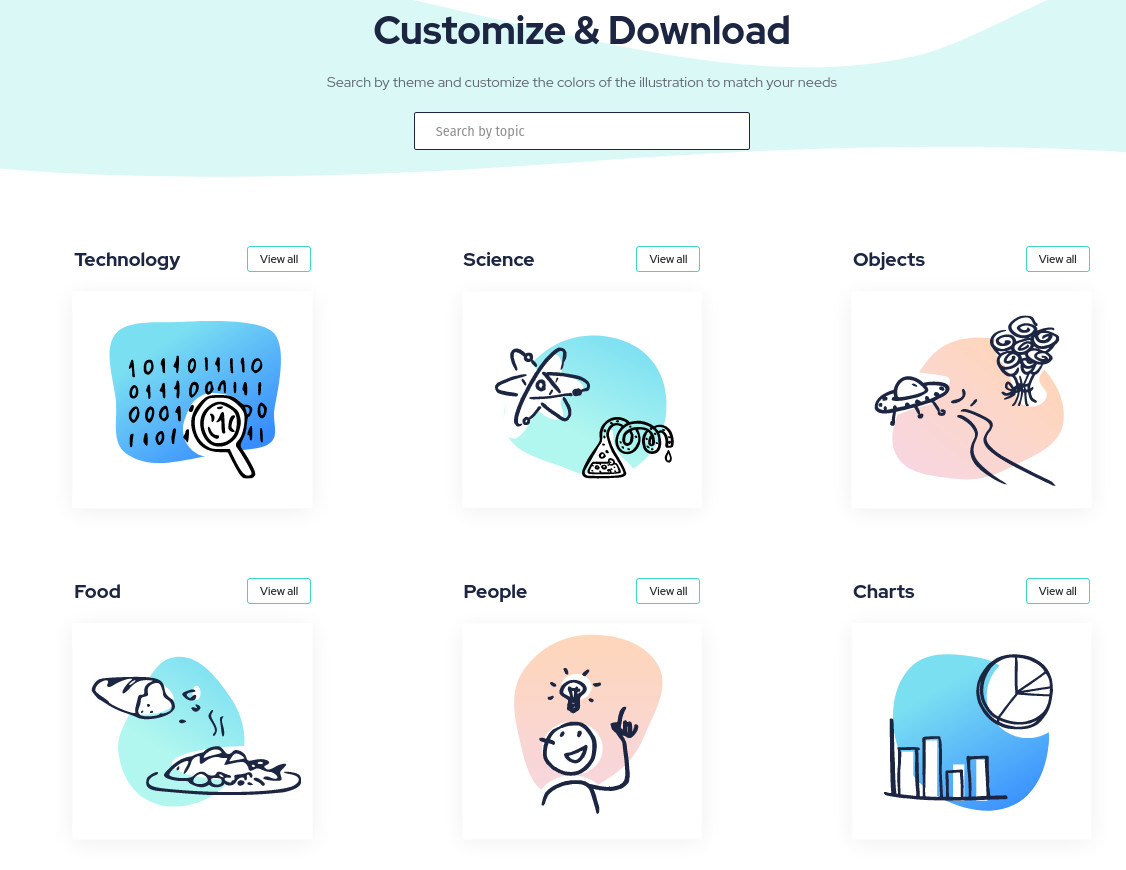
¿Quieres hacer una presentación o una web y necesitas dibujos? Coco Material es una librería de dibujos que te puedes descargar libremente. Ilustraciones con una estética de “muñecos de palo”, que puedes personalizar eligiendo color de trazado, de relleno y tamaño. Los puedes descargar como svg y png. Puedes personalizar de manera masiva todo un set de iconos elegidos.

Ahora mismo hay ya más de 300 ilustraciones, clasificadas por temas y etiquetadas con palabras clave. La librería se irá ampliando con dibujos regularmente. Podéis estar al día a través de su cuenta de Twitter: @cocomaterial. Los dibujos son de Esther Moreno, que tuvo la idea de crear esta plataforma. El equipo está además formado por Yamila Moreno en el back, Natacha Menjibar en UX/UI y Marina López en el front.

Uno de los retos ha sido encontrar la fórmula perfecta entre ilustraciones optimizadas y a la vez editables desde front y back. También la edición de los SVGs de manera estandarizada, con SVGs limpios y generación de los mismos en PNG. Otro de los retos fue la edición, transformación y descarga masiva de SVG a PNG.
Tras la PIWEEK, Esther ha escrito un post sobre Coco Material. También podéis seguir el proyecto en Twitter e Instagram.
Código disponible en:
https://github.com/PIWEEK/coco-material-front
https://github.com/PIWEEK/coco-material-back
SERENO
¿Necesitáis una herramienta open-source y respetuosa con la privacidad para monitorizar vuestras webs? Sereno es un proyecto de Andrey Antukh que ya podéis usar en versión alfa. Sereno está desarrollado con Clojure, Clojurescript y PostgreSQL.

Código disponible en:
https://github.com/sereno-xyz/sereno
MOVING FORWARD
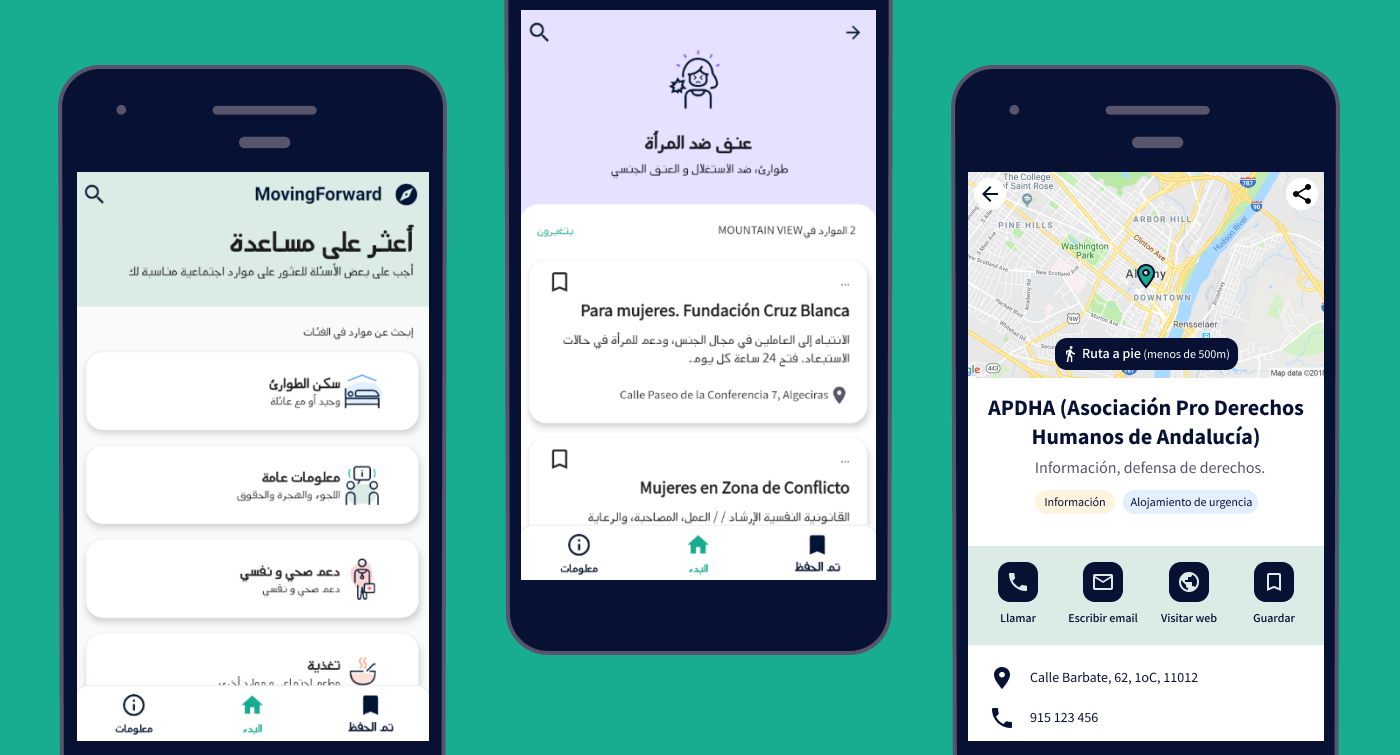
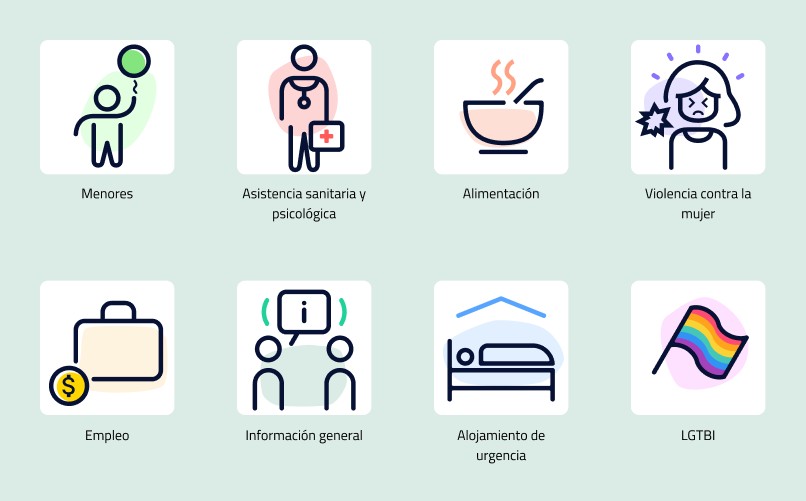
“Moving Forward” es una iniciativa impulsada por CEAR (Comisión Española de Ayuda al Refugiado) con la motivación de hacer más accesibles los recursos sociales a los que tienen derecho las personas migrantes y refugiadas. Todo el contenido (recursos de distintos tipos como emergencia, jurídicos, sanitarios, alojamiento y otros) está extraído de las guías oficiales de CEAR.

La aplicación tiene por objetivo facilitar la búsqueda de recursos por categorías, geolocalizados y en múltiples idiomas. También sugiere recursos a los que estas personas tienen derecho en función de sus necesidades. El equipo técnico de Kaleidos está formado por Xavi Julián, Teresa de la Torre, Andrés González, María Cano-Cortés y David Barragán.

El proyecto aún no está listo para producción, aunque solo faltarían algunas pequeñas funcionalidades que esperamos poder desarrollar en las próximas semanas. El principal reto ha sido el diseñar una aplicación sencilla muy centrada en un usuario que no suele ser nuestro público objetivo. Además tenía que ser multi-idioma y contemplar la escritura RTL (árabe). Hemos usado principalmente Flutter/Dart para el desarrollo.
Código disponible en:
https://github.com/PIWEEK/moving-forward
PARADICE
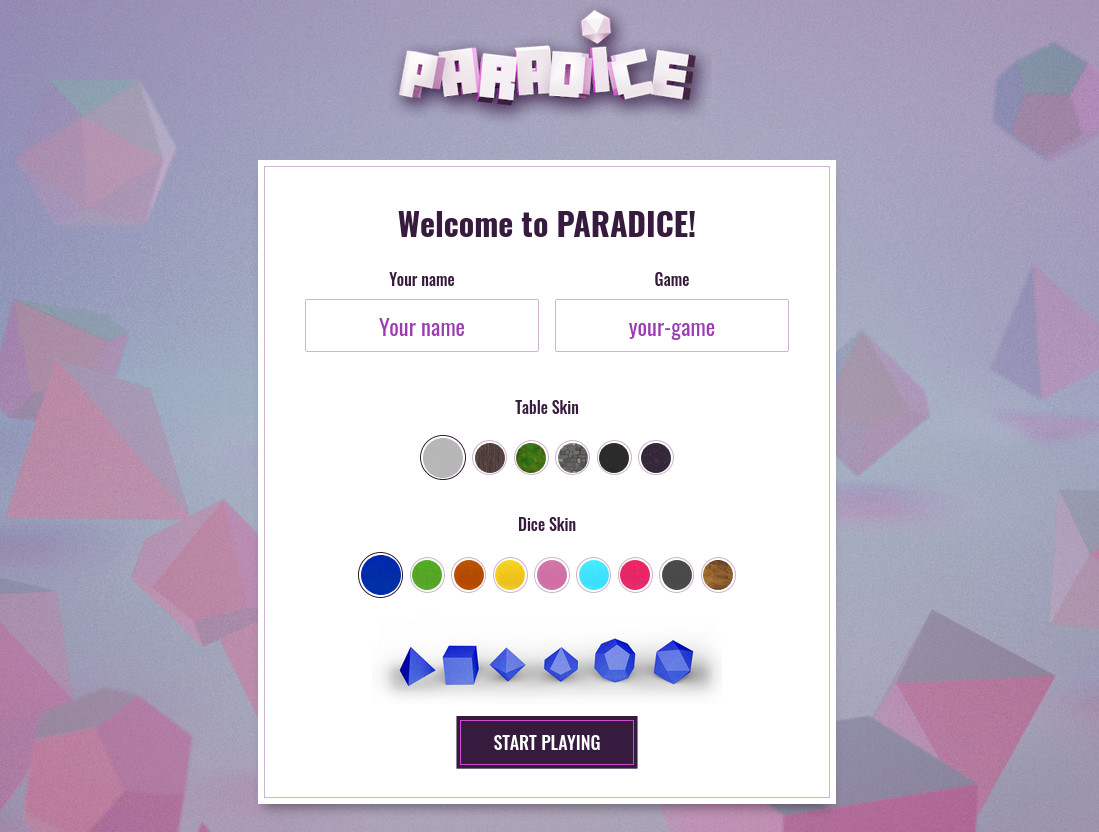
Ya antes de la pandemia se echaba en falta una buena mesa virtual para tirar dados en compañía, cada cual en su casa. Ahora ya es una necesidad mundial ;). ParaDice traslada la experiencia de lanzar todos esos dados de múltiples caras y diseños a tu pantalla. Perfecto para crear una sala privada, elegir tu set de dados favoritos, invitar al resto del grupo y tenerlo a mano para cuando el juego en el que estéis enfrascados lo requiera.

El proyecto está en desarrollo activo y el equipo está formado por Pablo Ruiz, Alejandro Alonso y Juan de la Cruz. Podéis seguir los avances desde su cuenta de Twitter: @myparad1c3
Los principales retos durante la PIWEEK han sido asegurar que la comunicación entre servidor y clientes vía sockets vaya bien y renderizar adecuadamente en Blender el conjunto de texturas de dados y mesas. Se ha utilizado el framework Svelte y los frameworks 3D y de físicas, ThreeJS y CannonJS.
Código disponible en:
https://github.com/PIWEEK/paradice
MUSTACHIO
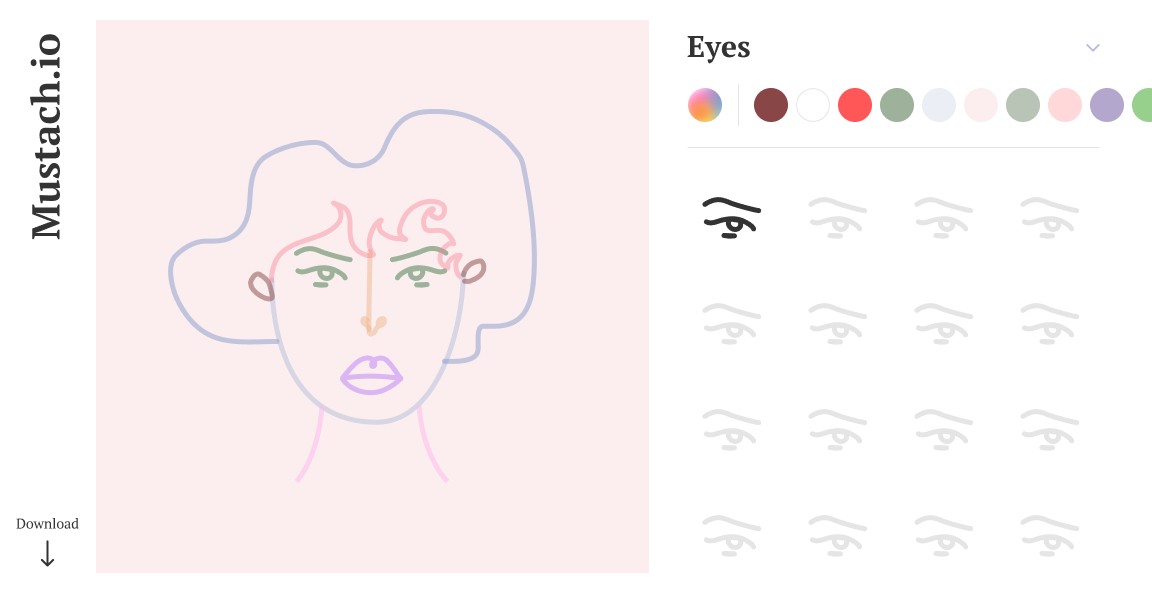
Mustachio es una herramienta web para generar caras muy diversas combinando rasgos que funcionan indistintamente unos con otros. Si quieres generar un avatar o simplemente divertirte un rato, cuenta con Mustachio ;).

El reto principal ha sido combinar todos los rasgos para que cualquier combinación funcione; crear rasgos modulares para poder crear muchas combinaciones. El proyecto está en desarrollo activo y se le irán añadiendo tanto nuevas funcionalidades como nuevos rasgos disponibles. El equipo está formado por Ester Latorre y Samuel Gómez.
Código dispobible en:
https://github.com/PIWEEK/mustachio
PATAPANG
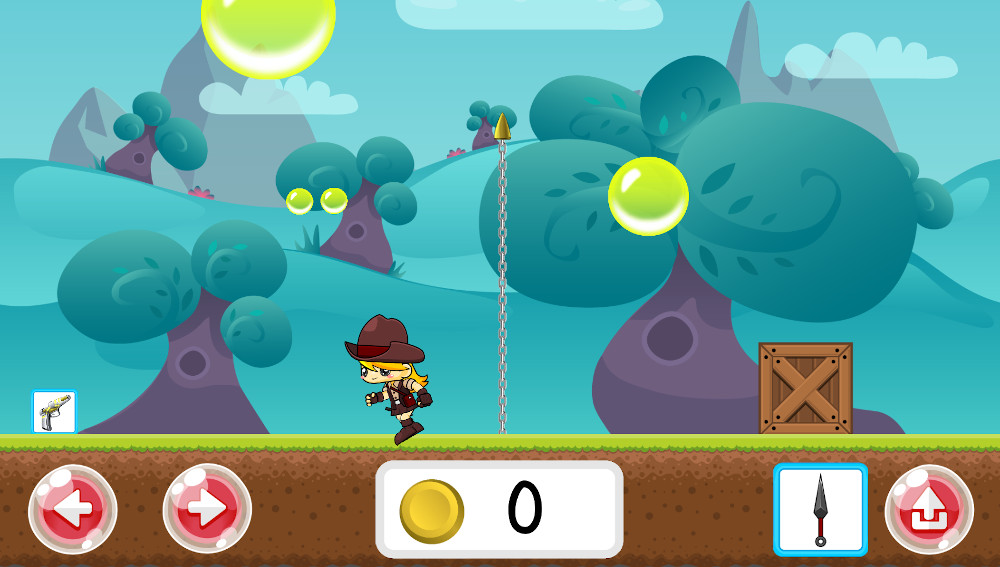
¿Quieres programar un videojuego y no saber por dónde empezar? El equipo de “Patapang“ ha preparado una serie de tutoriales para guiarte desde cero hasta su publicación en Google Play. El software elegido es “Godot“, un motor de videojuegos opensource muy potente. El videojuego desarrollado está inspirado en el clásico Pang: debes ir explotando burbujas para superar los niveles. Para ello cuenta con un montón de power-ups como ganchos, pistolas, escudos, capacidad de parar el tiempo…

Los tutoriales están dirigidos a cualquiera que tenga unos conocimientos básicos de programación. De momento se han publicado las dos primeras partes y continuaremos publicando los restantes en el blog de Kaleidos. El juego está dirigido a cualquiera que quiera divertirse :) De momento se puede jugar a la versión web y en breve estará disponible para Google Play.

Según Pablo Alba, el desarrollador, “el principal reto ha sido no fliparnos demasiado con el juego, y poder dedicar tiempo de calidad a los artículos.” También “decidir qué contar, qué considerabamos dentro y qué fuera del alcance de los tutoriales”. Sara Gil también forma parte del equipo.
Código disponible en: https://gitlab.com/pablo_alba/patapang
HONEYCOMB MAPS
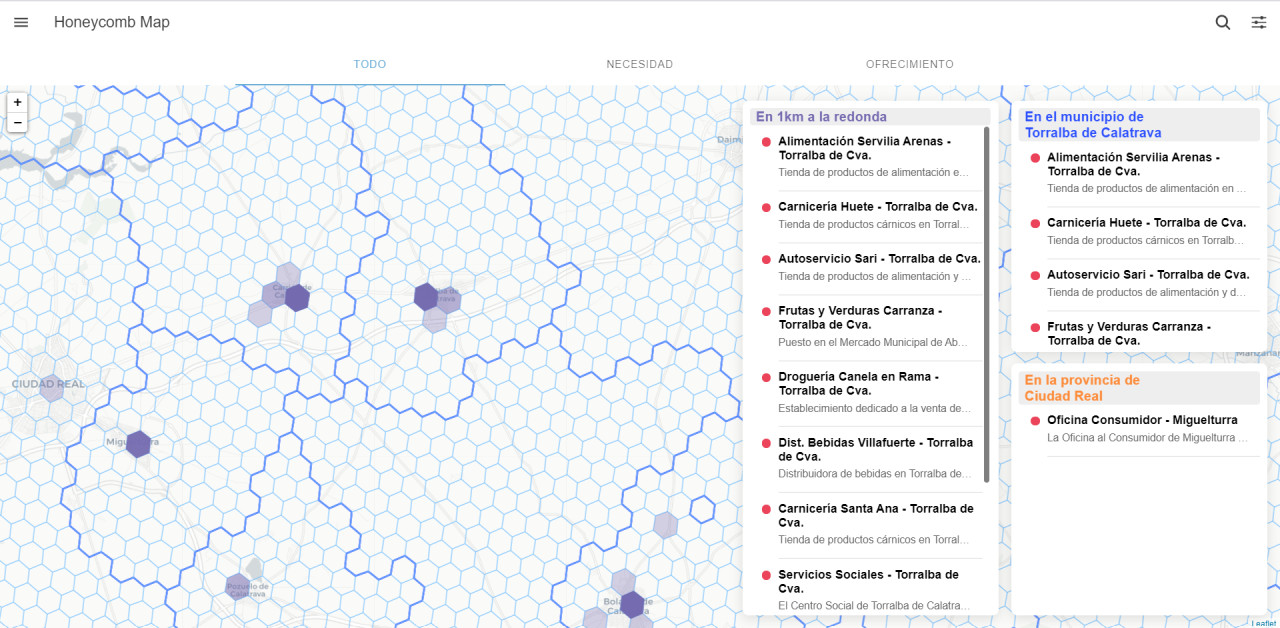
¡No volverás a ver los mapas de la misma manera! HoneyComb Maps es una herramienta para visualizar mapa de forma que se puedan visualizar una lista muy grande de recusos de forma rápida y fácil. Permite mostrar también recursos que no están vinculados a un punto sino a una zona. Para ello utiliza una estructura de forma hexagonal.
Los mapas tradicionales suelen usar el formato “nube de puntos”. Con esta visualización, cuando se mira el mapa en una escala grande, sólo se ven clusters de puntos que contienen muy poca información útil. Además, no hay forma de representar un recurso de área (por ejemplo un municipio o una provincia) y que se pueda ver desde cualquier punto de esa zona. HoneyComb Maps quiere solucionarlo.

Es un proyecto en desarrollo activo. Lo más complicado ha sido modelar la estructura de datos y diseñar el algoritmo para filtrar las partes que se deben mostrar. Al final se ha conseguido una versión bastante rápida y planes para optimizarlo más. El equipo está formado por el kaleider Andrés Moya y el equipo propio de HoneyComb Maps: Robert, Lucía, Adrià, Anna y Javier.
Código disponible en:
https://github.com/Adriamelendo/Honeycomb-Map
REATOMIC
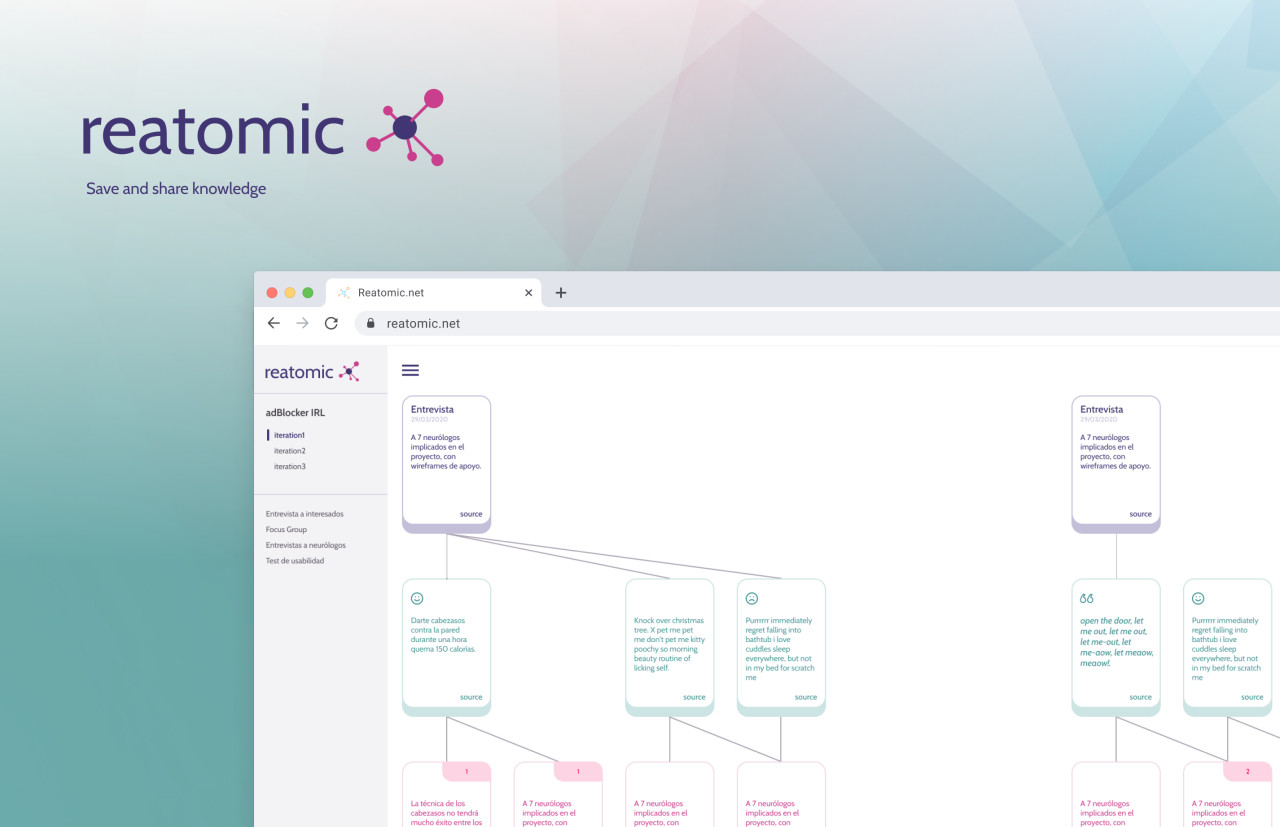
“Reatomic” es una herramienta web que te ayuda a gestionar la información que se genera en los procesos de investigación, a realizar las conexiones necesarias para llegar a insights y decisiones y a compartir todo esto con el resto de personas interesadas. Reatomic te acompaña durante toda la vida del producto para ayudarte a decidir qué criterios se descartan, cuáles se refuerzan o cuáles se ponen en duda.

Esta herramienta está dirigida a equipos o personas que realizan investigación de todo tipo (investigadores de ux, investigación académica, analistas de mercado…) ya sea a dedicación completa o realizando cualquier labor que requiera de una investigación puntual pero con algo de estructura.
El equipo está formado por Miryam González y Mario García. Nos cuentan que “uno de los mayores retos ha sido encontrar el punto exacto en el que con lo mínimo ofrezcamos el mayor valor posible. El segundo reto ha sido encontrar el equilibrio entre la flexibilidad que podríamos ofrecerle al usuario frente a la estructura, que es base para conseguir los objetivos del producto”.
El proyecto está en desarrollo activo y os seguiremos contando más sobre él.
SPACE HUNTERS
“Space Hunters“ es un juego de naves 2d multijugador, donde tendrás que buscar y destruir al resto de jugadores con varios tipos de armas y un entorno repleto de asteroides. Ha sido desarrollado con Godot. Si el pueblo lo pide es probable que se escriba un tutorial sobre cómo se hizo, así que ya sabéis ;)
El equipo está formado por Juan Fran Alcántara, Ramiro Sánchez y Daniel Herrero. El principal reto ha sido resolver el modo multijugador, ya que muchos elementos en pantalla en constante movimiento tienen que estar sincronizados en tiempo real entre todos los jugadores conectados. También implementar los múltiples efectos visuales, muchos de ellos resueltos con los excelentes recursos y tutoriales de GDQuest.
Código disponible en:
https://github.com/PIWEEK/spacehunters
Nuestra primera PIWEEK “Pandémica”
Esta edición ha sido la primera que hacíamos completamente en remoto, trabajando desde casa. Hemos echado de menos la oficina (y las catas que hacíamos como actividades extraescolares ;)), pero el espíritu de la PIWEEK se ha mantenido. Hemos desarrollado proyectos opensource, algunos de los cuales vivirán más allá de la PIWEEK, hemos aprendido y, sobre todo, nos hemos divertido.
¡A por la PIWEEK XIX!
