Visualizar datos para poder trabajar sobre ellos, tomar decisiones o, simplemente, tener un termómetro de la realidad es lo que tienen en común varios de los proyectos que presentamos ahora.
Se trata de 4 las propuestas integrantes de la vigésima PIWEEK de las 8 que se desarrollaron en total. Las 4 primeras podrás leerlas en nuestro previo post.
Conoceremos aquí, con vídeos de la Demo: Team up, una pizarra virtual; una optimización de Los deberes de Irene, la plataforma para peques con problemas motores; la iniciativa para organizar tareas del hogar, Choreo; y CodeRadar, un método para visualizar repositorios.
Team up, la pizarra colaborativa
¿Cuántas veces has querido hacer una reunión en remoto y no tenías una pizarra donde apoyarte?
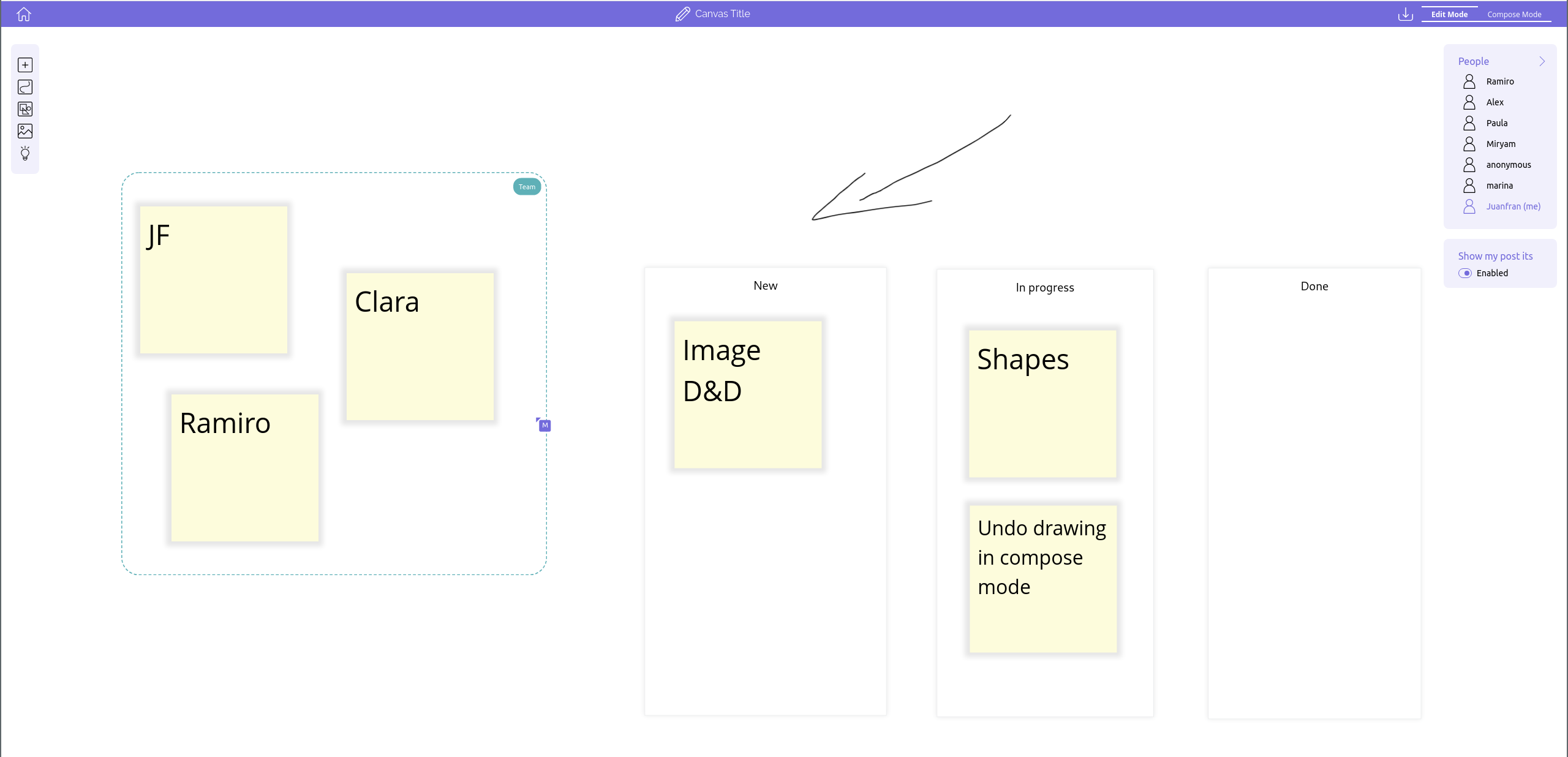
Presentamos Team up, una pizarra virtual con diferentes herramientas para facilitar diferentes tipos de reuniones para equipos que trabajan en remoto.
La idea la propuso Juanfran Alcántara a raíz de una necesidad generada por el confinamiento de la COVID-19. Los equipos de Kaleidos suelen “pelotear y pizarrear las ideas, usar post its y garabatear en grupo para hacer retrospectivas de sprint y proyectos”, explica Clara García, al frente del diseño UX de Team up.
Al tener que poner en marcha estas dinámicas a distancia, recurrieron a las opciones online existentes, pero ninguna de ellas encajaba. “Empezamos a usar pizarras remotas en las que hacer esos procesos, pero no encontramos ninguna que fuese software libre”. La plataforma elegida fue Metroretro, pero necesitaban que la herramienta incluyera la posibilidad de edición y creación de funcionalidades ad hoc adaptadas al equipo.

Con Team up los equipos pueden escribir post its, agruparlos, arrastrarlos, añadir dibujos en diferentes formas y colores, y hasta resaltar los post-its creados por cada persona. ¡Un mundo de oportunidades!
Su reto principal ha sido sincronizar los cambios en tiempo real. Superada esta dificultad, llevarán a cabo sin problemas las siguientes optimizaciones de su hoja de ruta. En una primera fase, conseguir que se puedan guardar y exportar los datos generados en las sesiones. Y más adelante, activar la creación de plantillas y diagramas de flujo, incluir un timer, la posibilidad de votar los post its, etc…
Esperamos que el equipo de Kaleidos y, por extensión, organizaciones de todo el globo terráqueo, añadan Team up a sus herramientas de trabajo favoritas.
Equipo: Clara García , Ramiro Sánchez y Juanfran Alcántara
Tecnología: Typescript y Angular, y bibliotecas de RX
Web: https://github.com/juanfran/team-up
Los deberes de Irene, ahora en versión web
¿Cuántas veces habéis querido hacer los deberes en casa pero no habéis podido coger el boli porque tenéis problemas motores?
La respuesta fue: “Por fortuna, pocas, pero hay gente que sí que tiene esta necesidad”.
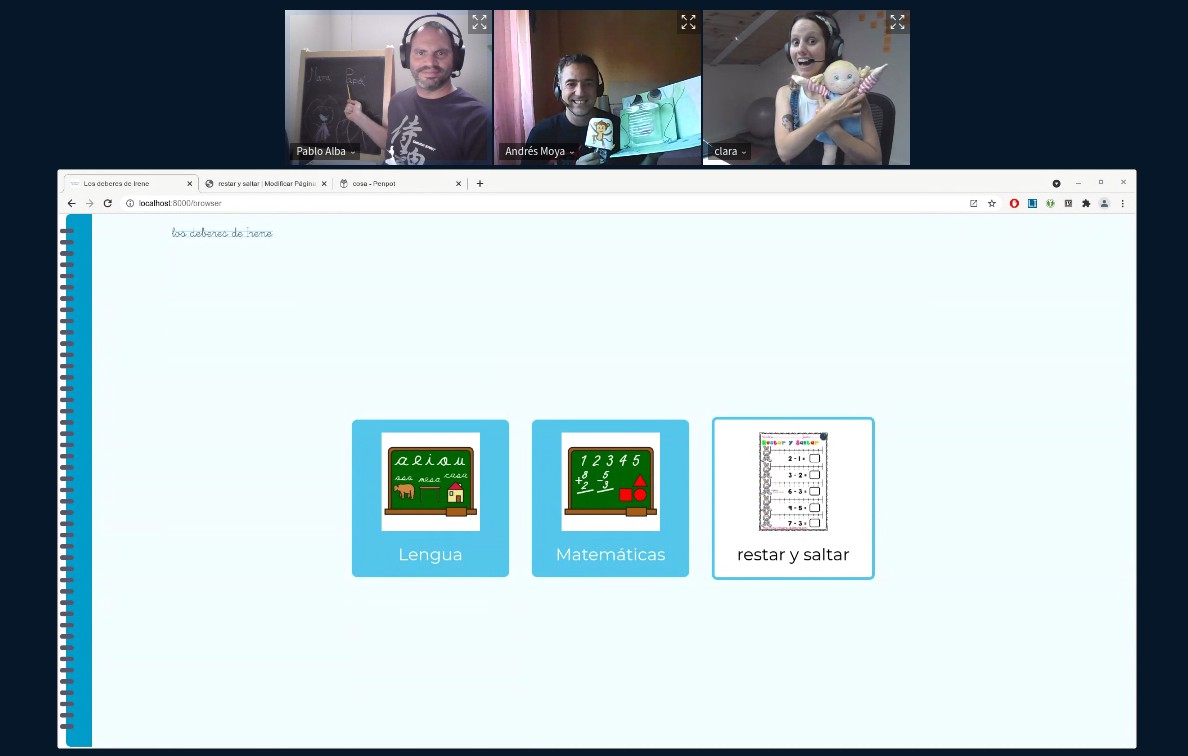
Los deberes de Irene permite a los niños y niñas con dificultades motoras hacer sus tareas del colegio desde el ordenador y trabajar en clase, ya que manejar el teclado es mucho más sencillo que escribir con un bolígrafo. De hecho, su propulsor Pablo Alba, que conoce muy bien las necesidades de sus usuarios, explicaba durante el demo day: “Toda la plataforma está diseñada para que los peques la utilicen idealmente en un Chromebook, que tenga pantalla táctil y teclado físico para que los botones sean fáciles de localizar”.

Este caso de éxito surgido en una PIWEEK previa, ya ha sido probado y validado, y su objetivo ahora era crear una versión web, una mejora que responde al feedback de los usuarios. En la versión 2.0 los alumnos pueden elegir sus profes mediante un código identificativo, lo cual permite mantener la privacidad de datos. También tendrán acceso a las fichas y podrán trabajar sobre ellas y hacer modificaciones, eligiendo diferentes opciones como la tipografía y el color.
En relación al frontend, apuntaba Andrés Moya: “Hemos querido descartar los paquetes de Node para evitar las dependencias de actualizaciones, pero esto nos hacía renunciar a los framework de Javascript. Así que hemos hecho la aplicación renderizada en back con un Django al estilo clásico, con casi todo en back y pequeñas cosas interactivas en front, programadas directamente en Javascript. Y… ¡ha funcionado muy bien!”.
Equipo: Andrés Moya, Pablo Alba y Clara García
Tecnología: Django
Web: http://losdeberesdeirene.com/
Choreo: Shared chores, happy house
¿Cuántas veces has querido echar de casa a tu compa de piso por no recoger jamás la cocina?
Reducir los conflictos a la hora de resolver las tareas domésticas y visibilizar dónde recaen las cargas de trabajo agrupadas por categorías, es el doble objetivo de Choreo.
La iniciativa, ideada por Esther Moreno, trata de facilitar la planificación entre familias y quienquiera que comparta casa, y conseguir un reparto más justo.
Podrás asignar hasta tareas que implican carga mental o cuidados.
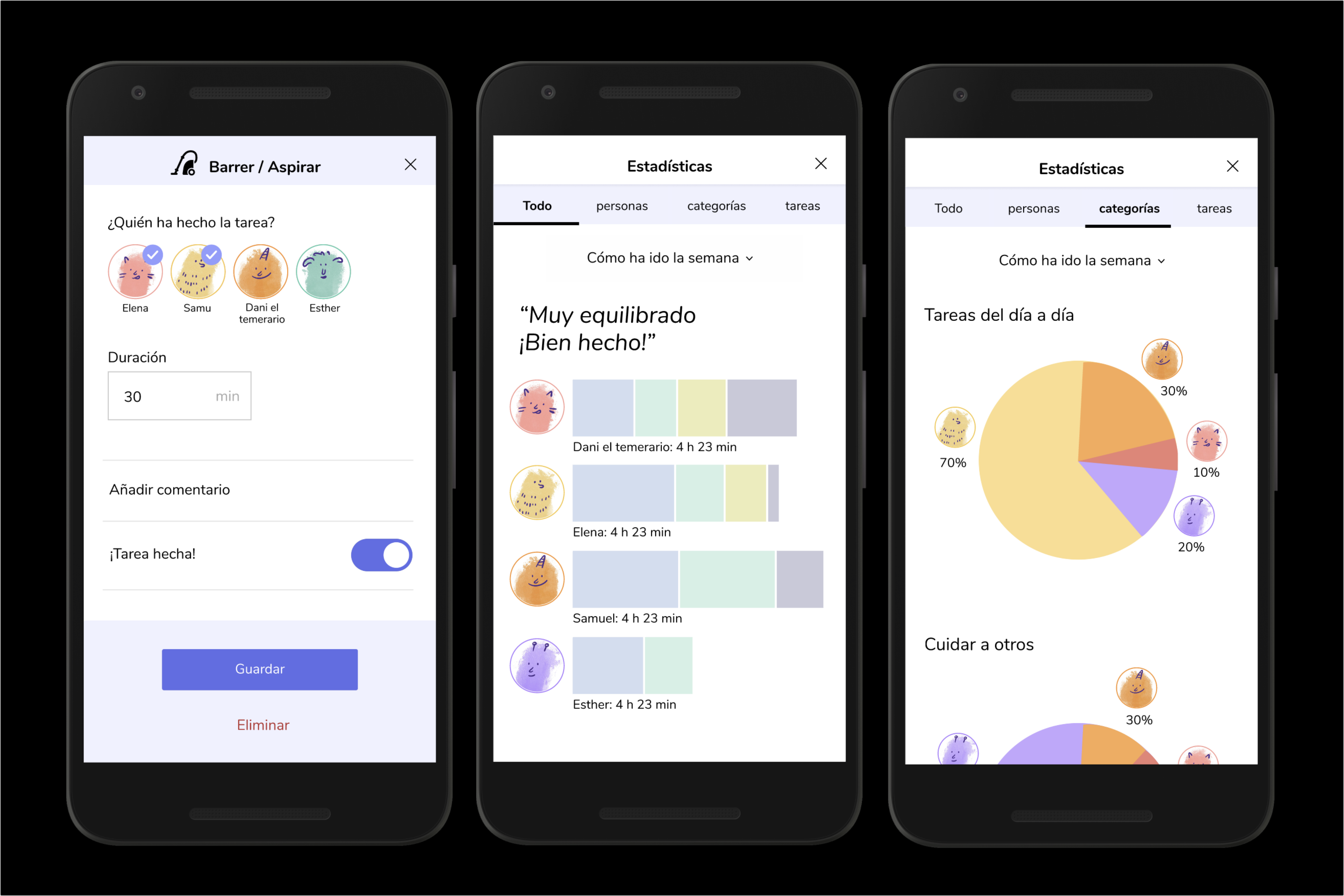
En Choreo podrás añadir usuarios y asignarles diversas tareas (desde acciones como barrer hasta otras que implican carga mental -planificar el menú- o cuidados -recoger a los hijos del cole-). Cada tarea se puede compartir entre dos o más personas y, al marcarla como hecha, podrás poner el tiempo que ha llevado hacerla.

Además, podrás visibilizar estadísticas de quién ha hecho qué y reorganizar trabajos de una manera más equitativa.
La principal dificultad a la que se enfrentaba Choreo para su creación estaba relacionado con las dimensiones de su desarrollo. Un proyecto ambicioso para el que habría hecho falta muchas más horas y más equipo de desarrollo del que había disponible para esta PIWEEK…
En cuanto a los retos específicos técnicos han sido:
- Incluir gran variedad de funcionalidades/tareas posibles
- Que cada tarea pudiera ser asignada a varios usuarios
- Poder calendarizarlas
- Y generar métricas de los trabajos realizados para cada usuario en cantidad de tareas y tiempo dedicada a cada una.
Equipo: Esther Moreno, Samuel Gómez, Daniel Herrero y Elena Alcalde
Tecnología: React para front y Micronaut para back
Web: https://github.com/PIWEEK/choreo
CodeRadar, tu nuevo analista de repositorios
¿Cuántas veces habéis necesitado saber cual es el fichero más modificado de vuestro repositorio?
“Con CodeRadar vais a poder averiguarlo de forma fácil y sencilla con solo ejecutar un comando”.
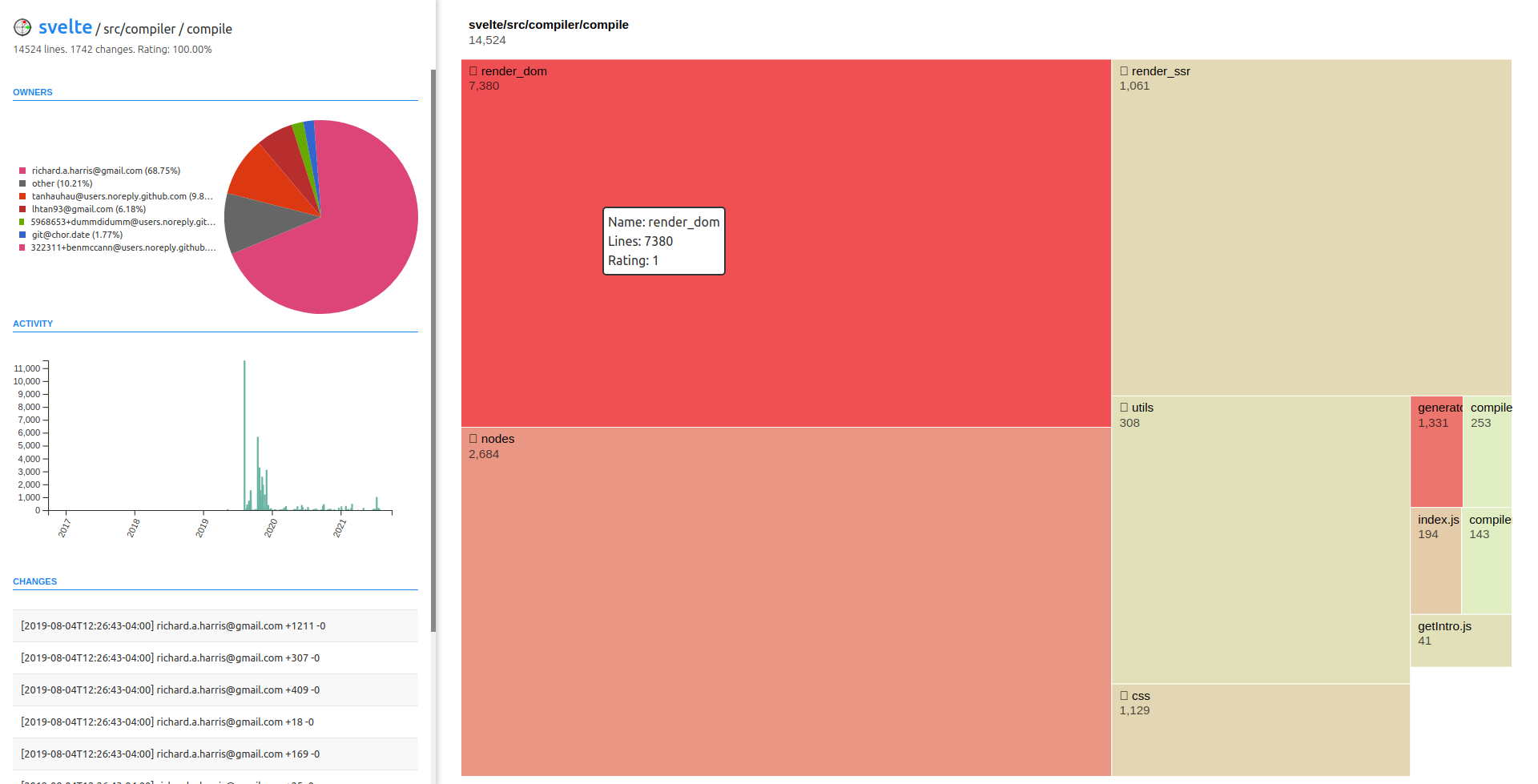
La herramienta se puede ejecutar sobre cualquier repositorio de GIT, los analiza y devuelve un mapa con información sobre el número de líneas y los cambios que se han hecho sobre esos ficheros a lo largo del tiempo. También muestra el volumen de propiedad del código.
Sus desarrolladores, Alonso Torres y Alejandro Alonso, presentaron CodeRadar durante nuestra vigésima PIWEEK, paso a paso. “En la cabecera tienes las líneas, el número de cambio y el rating (valor entre cero y uno), una tableta de porcentaje de commits (las líneas añadidas o quitadas del repositorio) y un histórico de actividades. Admás, se muestra mediante un cuadro con código de color, el número de actualizaciones o cambios que se han realizado”.

Estas funcionalidades son muy útiles para desarrolladores que quieran buscar puntos interesantes para investigar en su aplicación, ya sea para resolver conflictos o para evitar generar “islas de conocimiento”.
¿Cuáles han sido los retos principales? En el frontend, pegarse con D3 para mostrar diferentes gráficas. En el backend, la transformación de la información de forma que fuera fácilmente parseable por el back.
En cuanto a las decisiones críticas destacan la de encontrar la mejor forma de representar la información, buscando un compromiso entre la visualización y los datos.
Si manejas repositorios y lo tuyo es la visualización de datos, CodeRadar es para ti.
Equipo: Alonso Torres y Alejandro Alonso
Tecnología: Go para el back y Svelte para el front
Web: https://github.com/piweek/code-radar
Además: arte, música y confeti
Estos son solo la mitad de los trabajos que se dieron a conocer durante la PIWEEK. En el post previo podrás conocer las otros 4 iniciativas que han experimentado mucho con arte pictórico, surrealista, interactivo y ¡música de Theremin!
