¿Cuántas veces has querido hacer X pero no tenías Y para llevarlo a cabo?
Bajo esta fórmula se fueron presentando todos los proyectos de nuestra más reciente PIWEEK que celebraba una edición muy especial: ¡el número 20!
Esta cifra quiere decir que, desde que se fundó Kaleidos hace justo 10 años, ningún año se ha renunciado a celebrar la Personal Innovation Week de verano ni de invierno. Ni siquiera la pandemia ha impedido llevarla a cabo, ¡que para eso existe la tecnología! Todo un logro. Como decía nuestro CEO Pablo Ruiz durante la bienvenida a la Demo, el evento presentación de proyectos: “¿Esto tiene pinta de ser un récord, ¿no? Ser capaces de haber parado nuestra actividad 5 días seguidos, cada 6 meses, durante 10 años para dedicarlo a innovar”.

Esta ocasión merecía algo especial. Eso pasó por la mente del comité organizador cuando nos hizo llegar a cada casa, una caja de madera haciendo homenaje a Taiga y Penpot, y es que ambas iniciativas se crearon durante una PIWEEK.
Ahora, conozcamos 4 productos open source de los ocho que se presentaron (que se publicarán en un inminente post). ¿El premio para todas ellas? Haber superado la PIWEEK : ) . Y un regalo para el resto del equipo que no deja de sorprenderse y aprender con el trabajazo de los kaleiders en cada edición.
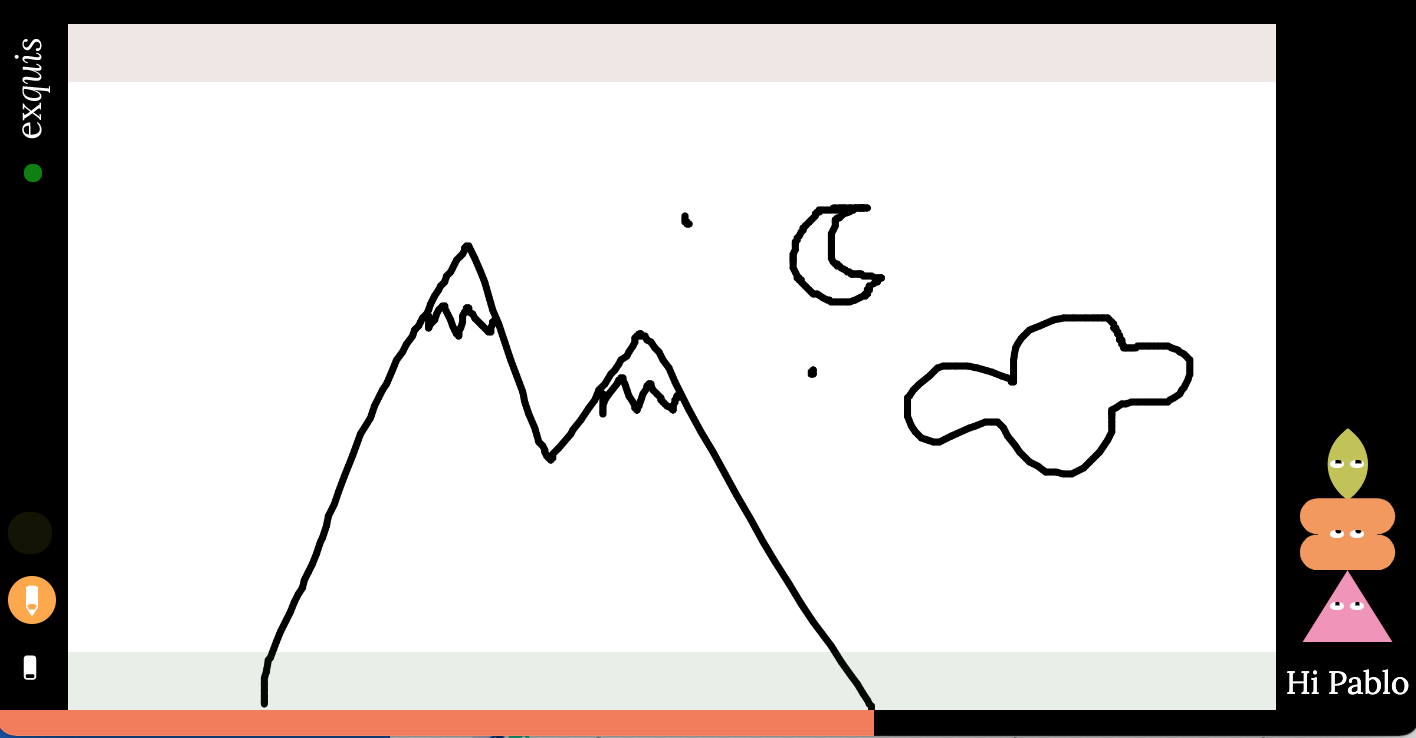
Exquis y su arte surrealista
¿Cuántas veces habéis necesitado crear dibujos colaborativos surrealistas?
Exquis nace de la necesidad imperiosa de generar dibujos surrealistas de manera colaborativa.
Su ideadora, Ester Latorre, nos explica el funcionamiento de su propuesta. “Está basado en un juego que popularizaron los surrealistas, que consiste en hacer un dibujo sobre un papel, doblar la página dejando visible tan solo la parte inferior de manera que el siguiente jugador puede continuarlo, y así hasta completar el dibujo con tantas contribuciones como jugadores quieran participar.”
Así, en su propuesta digital, se puede ir pasando el dibujo de una persona a otra e incluir jugadores ilimitados. ¿El resultado? Entra en https://exquis.app/, dale a “Start the game!” y verás.

El objetivo de esta herramienta, además de permitir pasar un buen rato a personas de cualquier edad (¡con conexión a internet!), es servir como warm ups para equipos de trabajo.
Entre las dificultades que encontraron, hubo un momento de crisis “websockets vs socket.io” entre back y front a dos días de la demo… Sí, se resolvió.
Equipo: Ester Latorre, Andrey Antukh y Pablo Ruiz
Tecnología: Front: HTML+Canvas+Websockets y Back: Python+Websockets
Web: https://exquis.app/
Theremino, un concierto con Arduino
¿Cuántas veces habéis deseado tocar música de platillos volantes de películas de los 50? Pues necesitáis un theremin. León Theremin, de origen ruso, inventó el theremin, un instrumento electrónico que funciona por proximidad. Teresa de la Torre y Andrés González, de origen hispano, han querido imitar su comportamiento con dos piezas clave: un Arduino y dos sensores de ultrasonido.
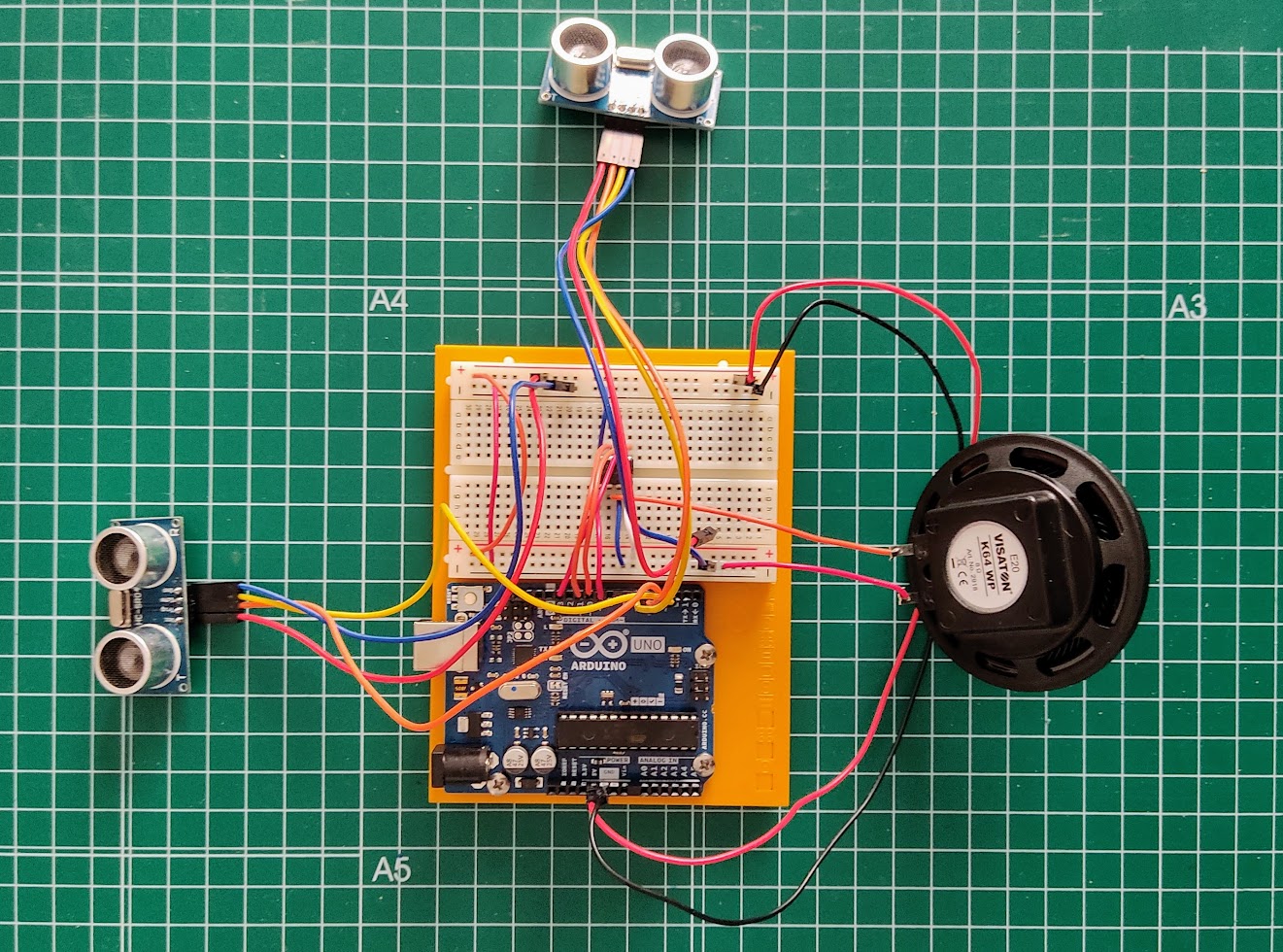
Tras un directo épico que dio el toque musical a la Demo, Tere nos explicó con detalle el funcionamiento de su creación: “Los sensores de ultrasonido generan pulsos, el tiempo que tarda el pulso en volver a la placa lo leemos, lo almacenamos y lo convertimos en centímetros obteniendo así una distancia. Uno de los sensores se usa para el tono y el otro para el volumen.

Para el tono, convertimos cada distancia a una frecuencia diferente en un rango de 50-360 hertzios dividiéndolo entre 12 para sacar así una escala de frecuencias que vienen a ser nuestras notas musicales. Para controlar el volumen usamos el otro sensor. El dato de la distancia lo transformamos en amplitud de onda: a mayor distancia más alto es el volumen y a menor distancia más bajo”.
¿Qué hacer cuando no encuentras algo? Lo creas tú y haces del mundo un lugar mejor
Su principal dificultad fue encontrar tutoriales que usasen 2 sensores de ultrasonido, que estuviesen bien explicados y que su resultado funcionara correctamente. La mayoría usaban un fotosensor o un único sensor de ultrasonido y los de 2 sensores fallaban por contener diagramas de circuitos con errores, conflictos entre librerías… Total, ¿qué hacer cuando no encuentras algo que te encaje del todo? Lo creas tú y haces del mundo un lugar mejor. Eso pensaron Tere y Andy y han dejado como legado su propio tutorial, perfectamente documentado y explicado con fotografías y librerías que ya podemos encontrarlo en la página más popular en la que se cuelgan tutoriales de Arduino.

El diseño del circuito lo hicieron con Fritzing, un programa open source para hacer prototipos de diseño electrónico. El esquema incluye todas las piezas necesarias: placa de Arduino UNO, protoboard, ultrasonidos, potenciómetro, altavoz y cableado. ¡No son tantas cosas!
El secreto mejor guardado no se compartió hasta el final: ¿Con qué habéis montado las cubiertas? Un theremino estaba cajeado dentro de un brik de leche de avena (¡arriba el reciclaje!), mientras que el otro se sostenía gracias a dos sujetalibros, con un estilo más abierto y transparente.
Pero quedó una pregunta sin responder: ¿para cuándo la gira?
Equipo: Teresa de la Torre y Andrés González
Tecnología: Arduino
Web: https://create.arduino.cc/projecthub/413422/theremino-8631c6
Generart, de diseñadoras a programadoras
¿Cuántas veces has navegado en lo desconocido y has llegado a buen puerto?
Este ha sido el caso de Miryam González Duque y Natacha Menjibar, quienes describían así su intención en esta vigésima PIWEEK: “Nuestro reto ha sido aprender Processing: un entorno basado en Java, que sirve para aplicaciones gráficas de todo tipo”.
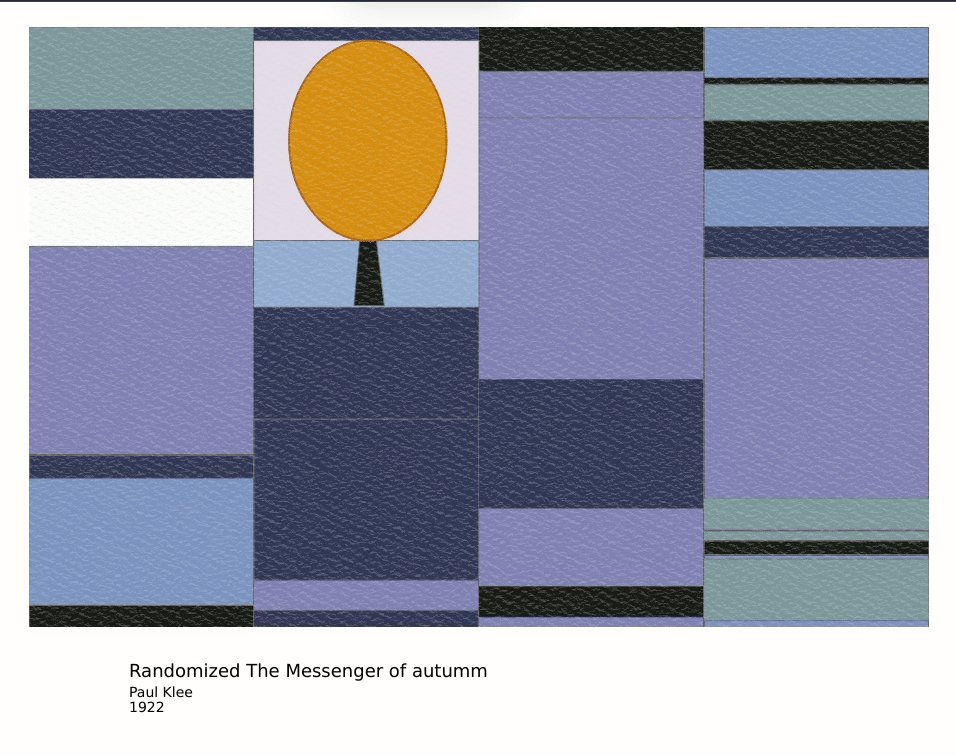
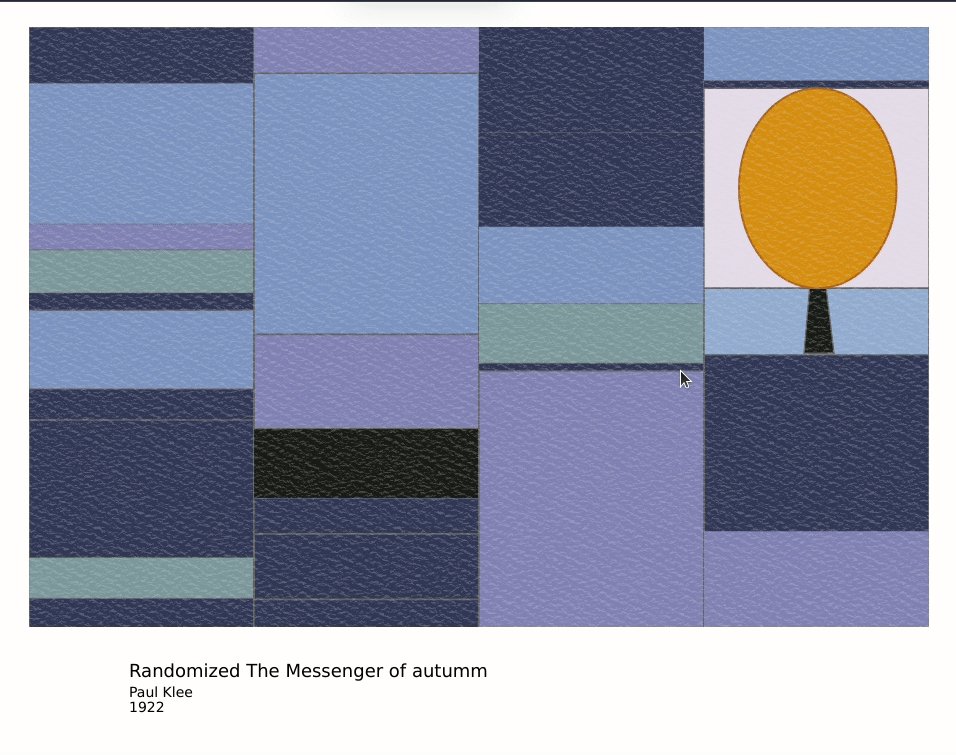
Mediante esta tecnología, las dos diseñadoras generaron modelos semejantes a estilos o artistas pictóricos específicos y tomaron las imágenes creadas para inventar un juego. La dinámica consiste en mostrar un cuadro con las piezas ordenadas de manera aleatoria.
En el menor tiempo posible, el jugador tiene que tratar de ordenar los diferentes elementos en función de sus formas y colores. Su propuesta invita a participar a todos los públicos, pero está especialmente dirigida a personas interesadas en el arte y que quieran explorar el arte generativo.

También se crearon cuadros siguiendo algunas de las instrucciones de Sol LeWitt para la generación de piezas, un artista norteamericano que desarrolló un método basado en dejar instrucciones lógicas o matemáticas sobre cómo hacer sus obras, dejando margen a la interpretación del dibujante.
La mayor dificultad para Miryam y Natacha ha sido la de enfrentarse al mundo del desarrollo para dos profesionales del diseño, y superar desafíos como adaptar el código hecho en Processing a P5.js para unificar todo el contenido en una web.
Los experimentos están disponibles online, pero aún habrá que esperar para echar una partida y disfrutar del arte interactivo con la versión juego.
Equipo: Miryam González Duque y Natacha Menjibar
Tecnología: Processing y p5.js
Web: https://natachamenjibar.github.io/generart/
Komboi: Aterriza como puedas
¿Cuántas veces habéis necesitado hacer un onboarding en Kaleidos?
Esperamos que más que un aterrizaje forzoso, la experiencia de onboarding para las futuras personas que se incorporen al equipo de Kaleidos sea lo más fácil, agradable y amena posible.
Para eso, el equipo de Komboi se dedicó durante su semana a mejorar el proceso de incorporación a la organización con una app interna, que permite automatizar algunos puntos del onboarding sin perder la interacción personal con el equipo que creemos que es importante, sobre todo ahora trabajando en remoto.
Su objetivo es guiar a la persona recién llegada por un recorrido e ir haciendo check según complete las tareas requeridas, como, por ejemplo, darse de alta en determinadas herramientas internas.
No es común cargar ficheros con YAML, pero eligieron esta tecnología por su flexibilidad para crear estructuras complejas.
Como curiosidad, basaron la carga de datos en ficheros YAML. Lo normal habría sido introducirlos directamente en la base de datos o que hubieran sido textos incluidos en el propio código de la página web, pero eso habría dificultado la edición a cualquier kaleider. No es común hacerlo de esta manera, pero facilita el proceso de carga.
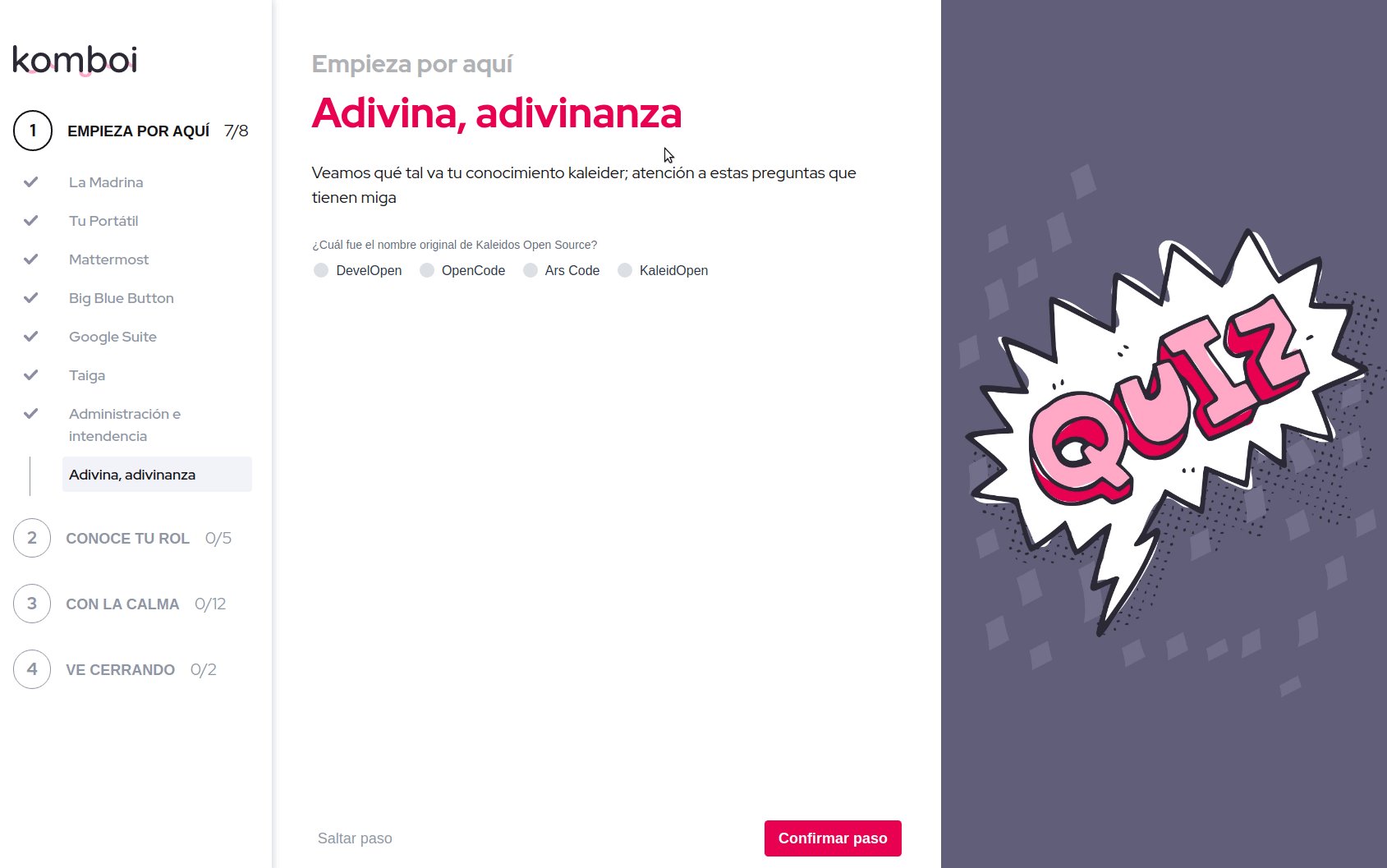
Lamentablemente no podemos enseñaros su repositorio porque incluye información interna confidencial. Pero os podemos mostrar una de las preguntas con confeti que hicieron front y back ¡y que nos encantan!

Equipo: Back - Yamila Moreno y David Barragán ; Front - Xavi Julián, Marina López; Diseño UX/UI e Ilustraciones - Juan de la Cruz; Contenido - Paula Tienza
Tecnología: Krita, Inkscape, Penpot, Lit, Express con Rest, Prisma
Además… Otros cuatro proyectos de gran impacto, también open source
Y hasta aquí la primera entrega de la Demo número 20. En nuestro siguiente post hemos publicado los 4 proyectos restantes pensados para: reuniones en remoto, facilitar la vida de peques con limitación motora, analizar repositorios y ayudarte a organizar las tareas del hogar.
