Creación del proyecto
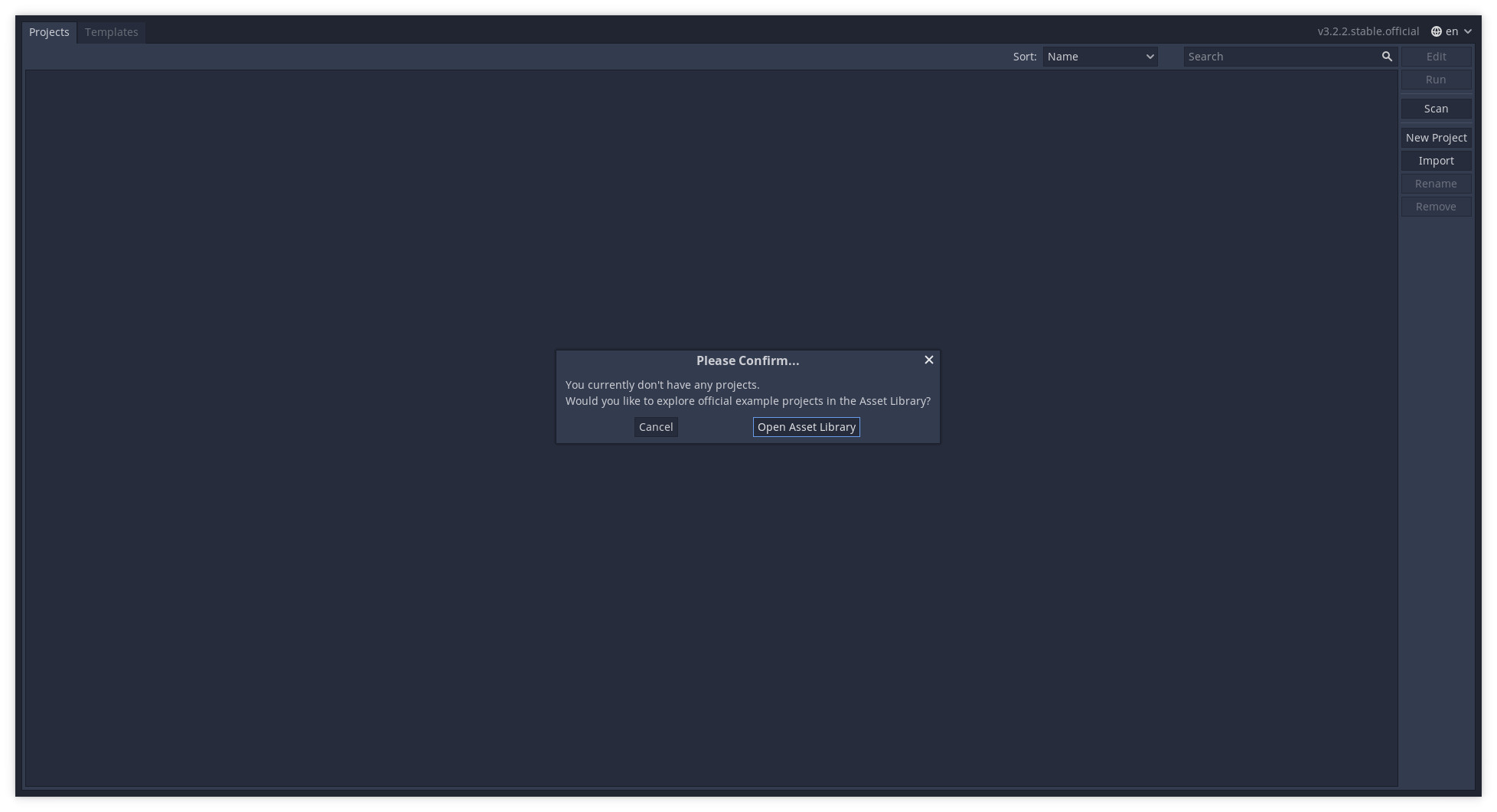
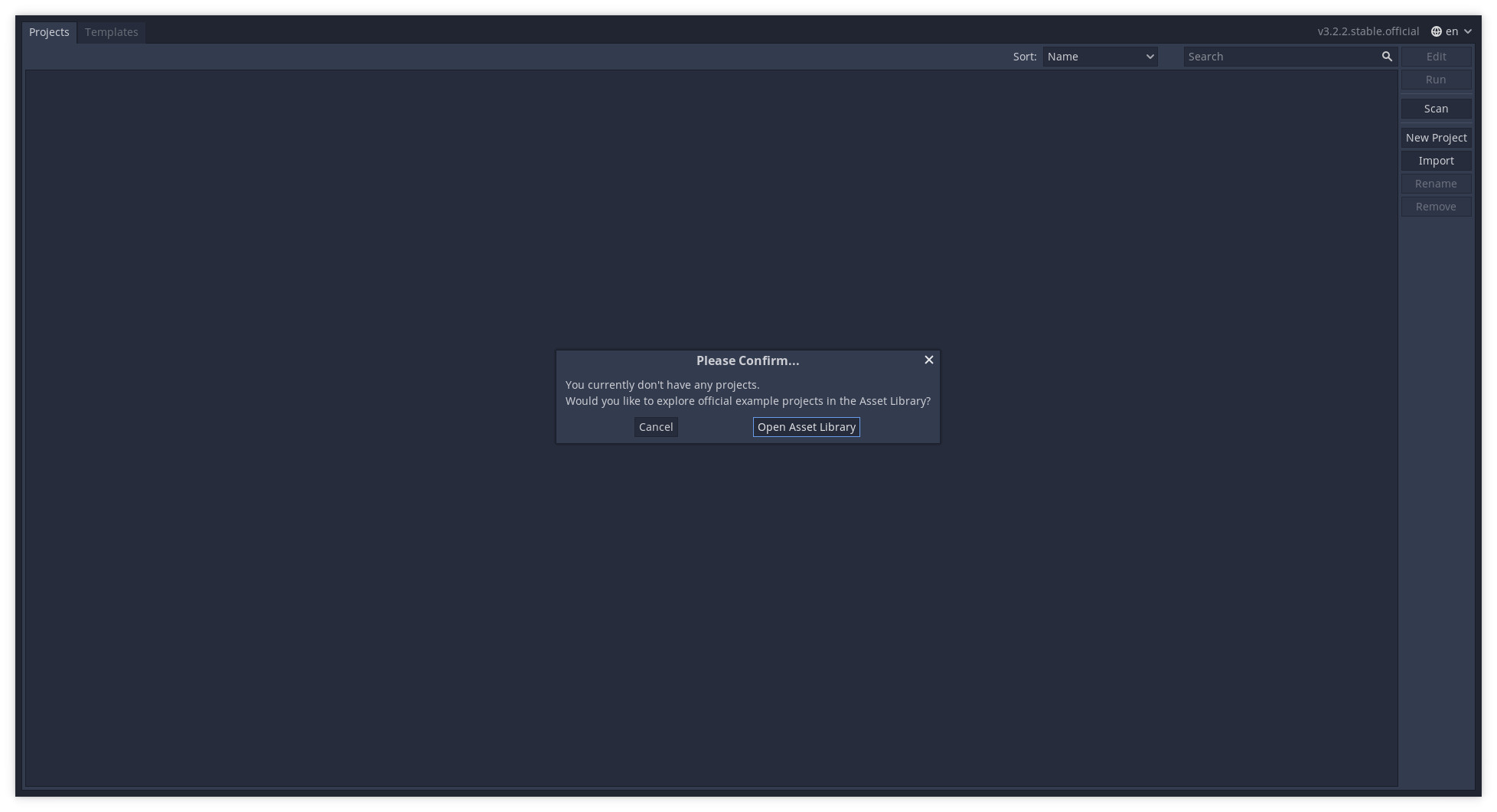
¡Manos a la obra! Lo primero que debemos hacer es abrir Godot. Si nunca lo hemos abierto antes, nos ofrecerá descargar proyectos de ejemplo de su biblioteca. Esto es una idea genial para aprender, pero por ahora podemos pulsar en “Cancel”.

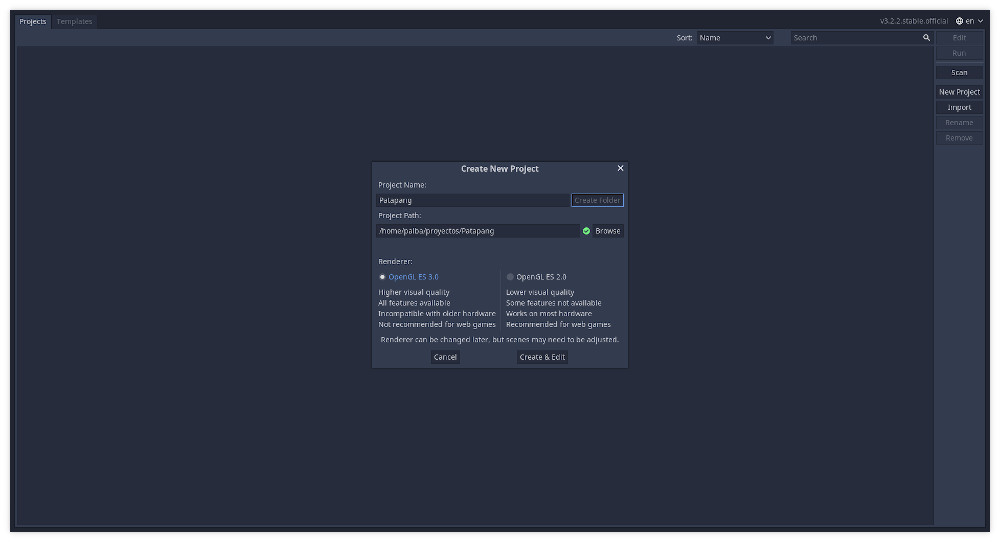
A continuación creamos un proyecto nuevo pulsando “New Project”, le damos un nombre, y elegimos una ruta donde guardar los ficheros. Tenemos también dos opciones para los gráficos. A menos que tu objetivo sea hacer un juego web, en general es mejor elegir la versión 3. Una vez tengamos todo pulsamos “Create & Edit” y ¡ya estamos en marcha!



Escenas y Nodos
Sabemos que estás impaciente por tener algo funcionando. En seguida podrás ejecutar algo, lo prometemos. Pero antes necesitas entender un concepto de Godot, que no es obvio.
Para Godot, cada uno de los elementos con entidad en el juego son “Escenas”. Cada escena contiene a su vez un árbol de “Nodos”, que son elementos sencillos tipo “una imagen” o “un botón”. Por ejemplo, la escena de menú principal puede contener un nodo con la imagen de fondo, y varios nodos con los botones que queramos mostrar.
Lo primero que viene a la mente (y más con ese nombre) es que cada pantalla es una escena. ¿La pantalla del menú principal? Una escena. ¿La pantalla de elegir personaje? Otra escena. ¿La pantalla de juego? Otra escena.
Pero no es tan simple. Además de nodos simples, una escena puede contener otras escenas. Una escena puede ser cualquier elemento que consideres que tiene entidad suficiente para tratarlo de forma independiente. Esto permite que tengas un código mucho más modular, limpio, y reutilizable. Nadie te impide meter todo tu juego en una misma escena, pero eso crecería tanto que sería inmanejable.
Así que tu pantalla de juego puede ser una escena. Pero el personaje del jugador puede ser otra escena. Y cada uno de los disparos que haga, otra escena.
Entender este concepto no es sencillo, y principalmente requiere experiencia con Godot. Vamos a contarte cómo lo vemos nosotros, pero seguro que otros desarrolladores lo hacen de forma diferente.
El interfaz de Godot
Antes de seguir, debemos dedicar un momento para ver muy por encima el interfaz de Godot, para que al menos te suene la terminología.

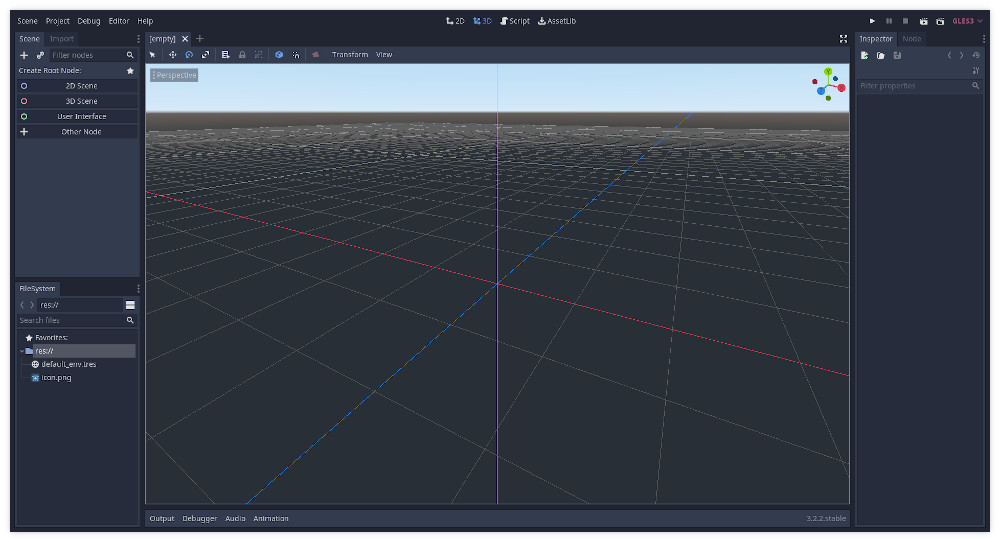
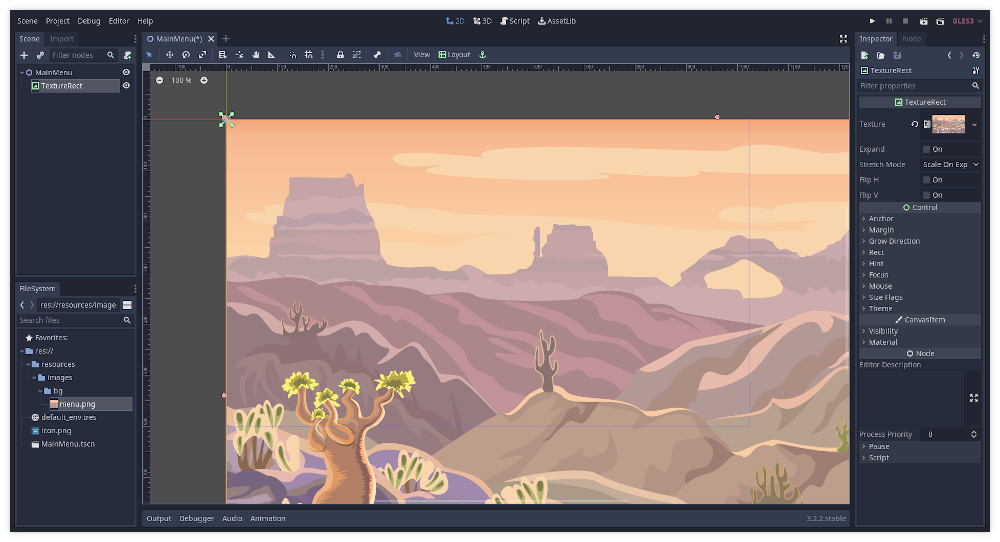
Arriba a la izquierda tenemos el árbol de nodos de la escena actual. Abajo a la izquierda, una visión del sistema de archivos con los ficheros y directorios de nuestro proyecto. En el centro en grande tendremos a veces una visualización gráfica de la escena, y a veces el script de código fuente asociado a la escena. Y por último a la derecha tendremos el Inspector que nos muestra las propiedades y señales del nodo actual.
¡Quiero ver algo ya!
Venga, manos a la obra. Vamos a empezar con nuestra primera escena. Para ello vamos a necesitar nuestro primer recurso gráfico. En el editor, en el sistema de ficheros, puedes ver la raíz de todos los recursos del proyecto: “res://”. Para organizar un poco, crea la siguiente estructura de directorios: “res://resources/images/bg”. Y mete en ese directorio el siguiente fichero menu.png.

Ahora vamos a crear nuestra primera escena. Cómo va a ser un juego en 2D, en nuestro árbol de nodos pulsamos en “2D Scene”. Veremos que se ha creado un nodo raíz llamado “Node2D”, y la previsualización ha cambiado a una vista en 2D, vacía por ahora.
Lo primero es lo primero: Hacemos doble click sobre el nombre de nuestro nodo raíz, “Node2D”, y le cambiamos el nombre a “MainMenu”. Ahora pulsamos Ctrl+S para grabar la escena, aceptamos el nombre por defecto y… ¡Ya tenemos guardada nuestra primera escena! Está vacía, es verdad, pero eso no le quita mérito.
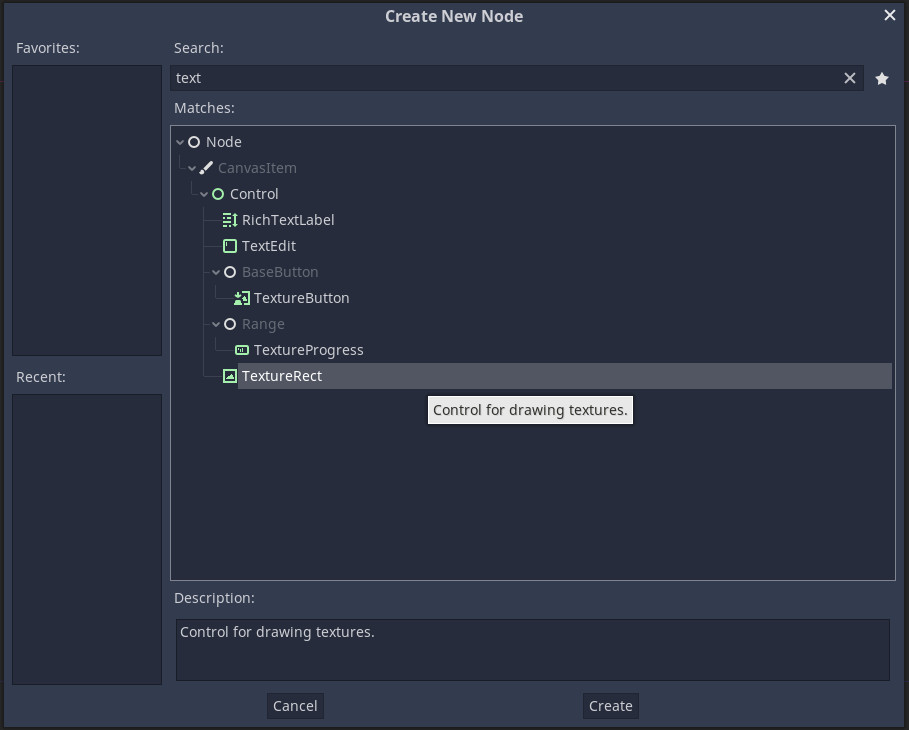
Para que no se vea tan triste vamos a añadirle una imagen de fondo. Vamos de nuevo al árbol de nodos, pulsamos el botón con un “+” (también vale hacer botón derecho sobre “MainMenu” y elegir “Add Child Node”, y elegimos un nodo capaz de contener una imagen: “TextureRect”.

En nuestro árbol de nodos veremos que hay un nuevo nodo hijo de de “MainMenu”, que se llama “TextureRect”.

Lo pulsamos, y veremos que ahora vemos todas sus propiedades en el Inspector. La propiedad que nos interesa es una que se llama “Texture”, y que ahora mismo está vacía (“[empty]”). Para poner ahí nuestra imagen tenemos varias opciones, pero la más sencilla es arrastrarla desde el sistema de archivos directamente al campo que ahora pone “[empty]”. Una vez hecho, la ventana de previsualización mostrará nuestra imagen.

¡Vamos a ejecutar nuestra escena! Grabamos de nuevo con Ctrl+S, y ejecutamos el proyecto pulsando F5 (O con el botón de “play” que está encima del Inspector). Godot se quejará de que no sabe cual es la escena principal:

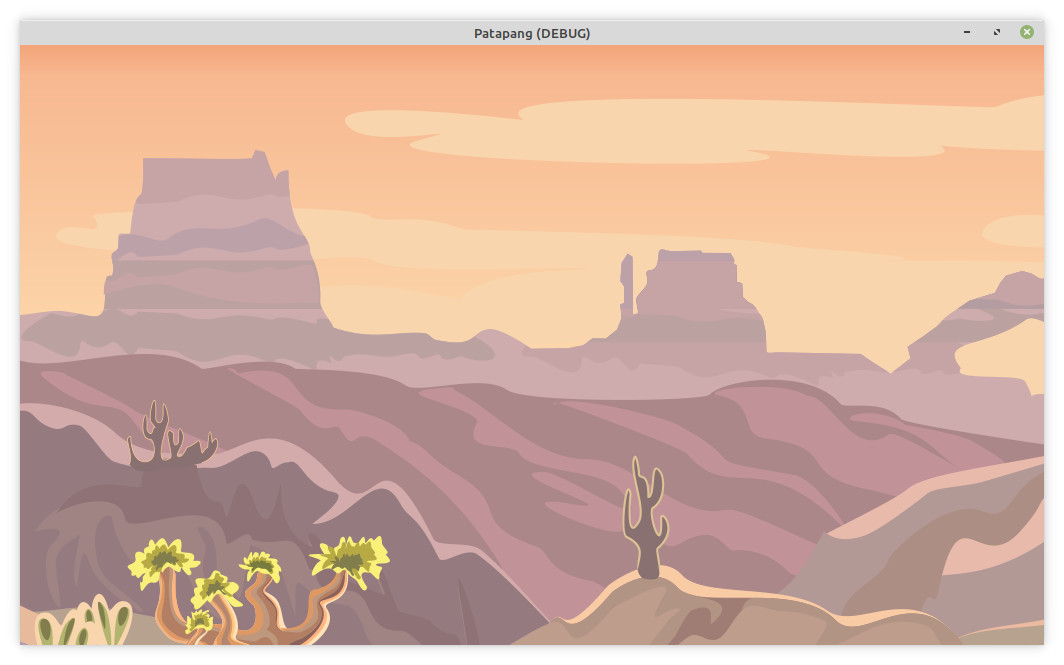
Pulsamos ‘Select”, elegimos la escena “MainMenu” y si todo ha ido bien… ¡tendremos una ventana con nuestra escena!

Mmm… Pero si te fijas bien, la imagen no se vé completa. ¿Qué está pasando?
Un poco de planificación: resolución principal
Pues lo que está pasando es que Godot por defecto crea el juego para una resolución de 1024x600px. De hecho, si te fijas en la previsualización, hay una línea azul que te indica qué es lo que se va a ver en la pantalla, y qué va a quedar fuera.
Godot nos va a permitir que el juego sea multiplataforma, aunque vamos a centrarnos en hacer un juego para móvil (específicamente para Android). Así que antes de ir más allá debemos hacernos una pregunta que nos va a condicionar mucho: ¿Qué resolución queremos que tenga el juego?
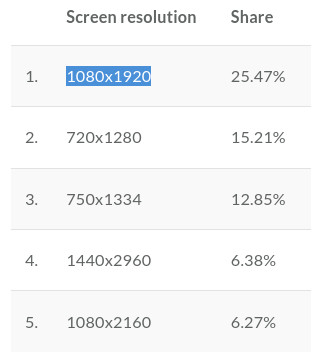
Por supuesto, existen diferentes formas para que el juego se adapte a cualquier resolución, pero es conveniente tener una resolución en mente. ¿Cual?. Pues investigando un poco encontramos que ahora mismo en España la resolución más usada es 1920x1080.

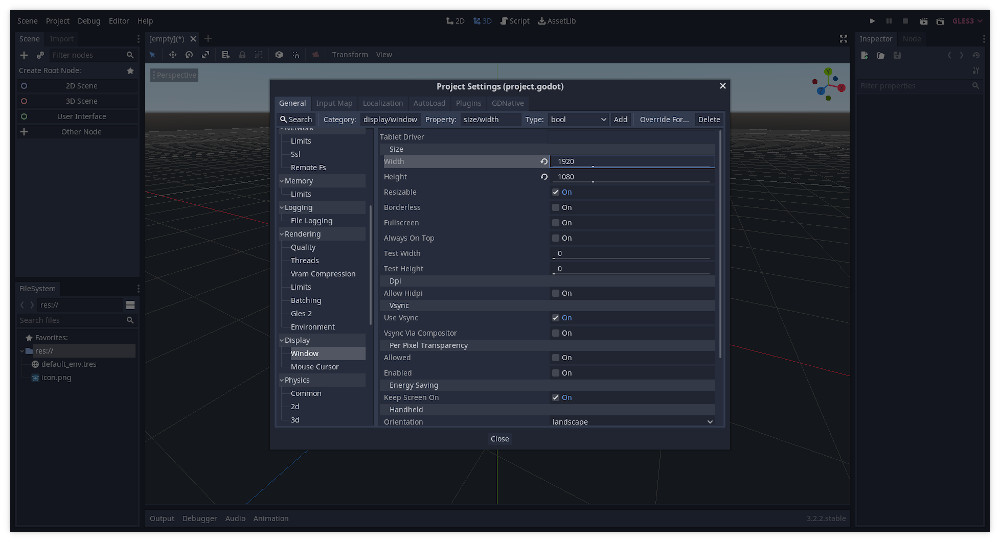
Así que vamos a hacer el juego para esa resolución. Para ello vamos a “Project/Project Settings/Window” y ahí seleccionamos estos valores dentro de “Size” como “width” y “height”.

Pero, ¿y qué pasa con los móviles que tengan otra resolución? Vamos a utilizar una estrategia muy sencilla para que se pueda jugar en cualquier dispositivo. Vamos a hacer que Godot se encargue de que el juego se adapte a la altura del móvil, pero manteniendo las proporciones de alto y ancho forma automática, añadiendo unas bandas negras cuando sea necesario. Esta estrategia no es la mejor, pero da un resultado bastante bueno con cero esfuerzo por nuestra parte.
Para conseguirlo, en esta misma pantalla tenemos un poco más abajo el apartado “Strech”, y ahí seleccionamos los valores “Mode: 2D”, y “Aspect: keep”.


Continua en la tercera parte, “Construyendo nuestro menú principal del videojuego
con Godot”
Tutorial:
- Primera parte: Patapang, un tutorial para crear tu primer videojuego con Godot
- Segunda parte: Primeros pasos con Godot
- Tercera parte: Construyendo nuestro menú principal del videojuego con Godot
- Cuarta parte: Empezamos a jugar
- Quinta parte: Animando al protagonista
- Sexta parte: Esquivando burbujas
- Séptima parte: Rompiendo burbujas
