PIWEEKs are an end in themselves. They seek to experiment, allow us to innovate and, along the way, come across new tools, face frustrations that are different from those of everyday life, and collaborate with colleagues who we don’t usually work with.
But it turned out that while we were celebrating this past edition, Penpot, the design and prototyping tool born in a previous PIWEEK, was about to be launched officially. So, from time to time, this initiative achieves a triple impact – it’s a game changer for everyone in the team, for Kaleidos and for the rest of the world.
Last winter edition brought several individual projects, revisions and improvements of previous initiatives, and the use of artificial intelligence.
Testing AI generated images with Fluffy Monsters
Kaleiders are game lovers. When somebody suggests creating a game, a team of contributors pops up!
Fluffy Monsters is a digital card game that follows the same rules as Marvel Snap: the player that gathers more power in 2 out of 3 locations is the winner. To create the card’s art they used a generative AI: Midjourney. This generates images given a prompt like “A cute monster spitting fire” and then it gives you 4 options and you decide which one fits you best.

The team faced several challenges.
From the AI side, they had to be aware of the limitations when designing the cards. For example, the AI they used didn’t work well with the “hybrid” creatures (eg a centaur or three-headed dog) and many other topics suggested were interpreted differently than expected.
Also, the development team made a lot of separate progress on the visual and logic part of the “core” and then it was a bit difficult to integrate the two models. Also having custom rules for cards was pretty hard.
Nontheless, from the point of view of personal innovation, it was a success because the team could check thoroughly the two programs they were interested in. We all can now benefit from a brand new game with extremely cute creatures.
Team members:
Alonso Torres, software engineer, Carolina Alves Portugal, community and customer success, Juan de la Cruz, designer, and Pablo Alba, CTO.
Technology used:
Godot 4 y Midjourney.
Carol and Juan used Midjourney to create the art. Juan also did the general visual design in the game. Pablo and Alonso focused on developing the game in Godot.
Freezer Tracker, full control over your frozen food
Did you know that frozen products cannot live in your freezer forever?
For those who want to have complete control of their frozen food, Marina and Elena created Freezer Tracker. Based on the Android app Frizor, their goal was to improve its UX (user experience) and UI (user interface), and adapt it to any platform: As a webapp you are not tied to any OS. We also simplified the application as much as possible to facilitate its use, Marina explained.
To increase the agility of use, they worked on adding more visual components throughout the design.
It’s still in progress but you will be able to avoid food waste and enjoy a totally organized freezer with Freezer Tracker!
Team members:
Elena Alcalde, communications specialist and Marina López, frontend developer.
Repository:
https://github.com/PIWEEK/freezer-tracker
Technology used:
Marina used Vue for the development and Elena worked with Penpot.
Libraries: Circum icons pack y Ant-Design-UI-Kit-Lite
Kablender: lovely penpets in 3D
For those who don’t know what penpets are, penpets are avatars or pets that help us support or illustrate concepts in Penpot. They represent its values: they are happy, fun, inclusive and they adapt to all kinds of situations.
Penpets are wonderful and we love them! That is why Kablender had to exist: to make the first penpets in history in 3D, so that they increased the graphic possibilities in Penpot communications.
The biggest challenge they overcame was to transform flat 2D illustrations to 3D printable models.
During the demo, we could all enjoy an amazing video that made us stand up and love penpets even more.
The team, formed by Natacha (3D models), Almu (animation and video), Andy (dirty dealings) had a series of special collaborations: Pablo Ruiz, as a priceless source of inspiration; Carol with her 3D printer; and Andrés Moya, providing his own-produced music for the video!
Team members:
Natacha Menjíbar, designer, Almudena Sanz, audiovisual content designer and Andy González, user experience designer. Guest stars: Carolina Alves Portugal, Pablo R. and Andrés Moya.
Repository:
https://vimeo.com/783883286/7ae9685b63
Technology used:
Penpot (for color testing), Blender, Inkscape and a 3D printer.
Kaleidos’ story by Kautomata
Tere’s off voice tells a story that sounds familiar to all attendees, while three automatas appear on screen. It’s the story of Kaleidos, Penpot and Taiga.
Nothing else than a pencil, cardboard, scissors, glue and the plans created in the free design software Inkscape were enough to create an automa… Kautomata! Tere, Eva and Esther heavily needed to get their head off the screen and work with her hands this week.

Their challenge was to make 3 independent automatons but that could also be interconnected and tell a story as a whole.
They worked remotely and had constant communication so that the fitting of the pieces would work later on at an in-person final stage. It was a long way until they could fit all the ideas into the final project. Just beautiful!
Team members:
Esther Moreno, UX designer, Teresa de la Torre, frontend developer, and Eva Marco Domínguez, frontend developer.
Technology used:
A pencil, cardboard, scissors, glue and the plans created in the free design software Inkscape
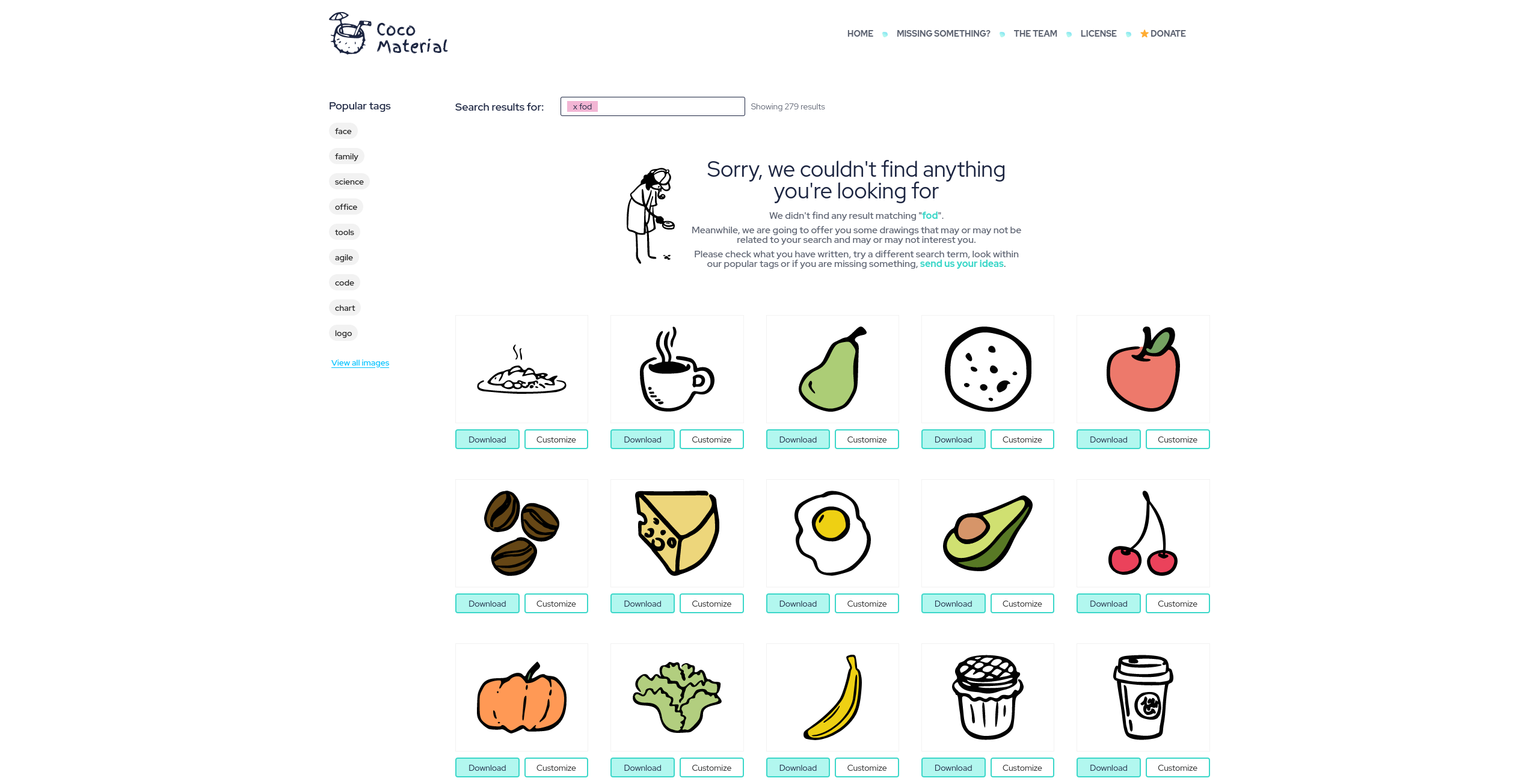
A smoother CocoMaterial, the open source icons library
CocoMaterial is the best library of icons and illustrations that you can freely download and use. It’s an inclusive, accessible, feminist and public domain library. CocoMaterial can be used by anyone to animate their presentations of any kind or simply as illustrations on websites, books, education, etc.
This website is probably the one that has visited most PIWEEKs ever. This time, David and Ramiro focused especially on needlework maintenance, accessibility and minor improvements to existing functionalities:

- Updating the server and all the web dependencies, both frontend and backend. It guarantees that the code is up to date and free of bugs, and they facilitate the maintenance and evolution of the web and its functionalities.
- Improvements in the search engine to lead to results from partial matches or suggestions if the entered word is misspelled.
- Improvements in the visualization of the web for different devices.
- Improvement of the accessibility of the web, especially in keyboard navigation.
- Previous and next image controls that can be operated using the arrow keys on the keyboard.
CocoMaterial is now more compelling than ever.
Team members:
Ramiro Sánchez, frontend engineer and David Barragán, backend developer.
Technology used:
JavaScript, Vue, Python, Django Rest Framework
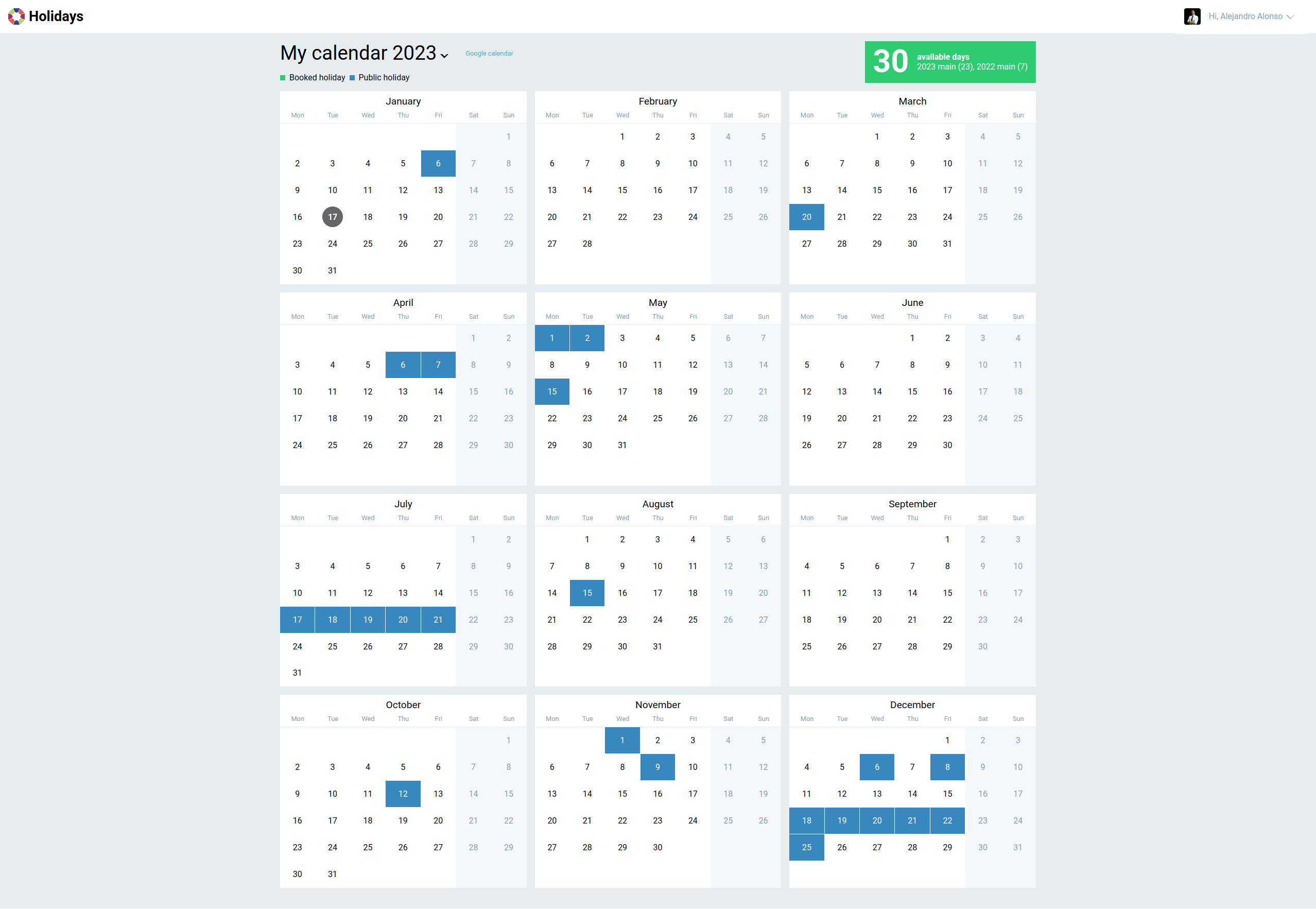
Improving Kaleidos’ Holiday app
One of the most commonly asked questions at a job interview is how many vacation days do I get? In order to manage our vacation days at Kaleidos fluidly, we use the internal app Holidays. Alex and Yamila devoted this week to making improvements and fixing bugs. Everyone in the team benefits from the upgrades but especially those who have to deal with staff issues: themselves!
Even if they had to solve some legacy code and suffer the last minute deployment, the app runs a lot smoother now.

Team members:
Alejandro Alonso, software engineer and CIO, and Yamila Moreno, COO and backend developer.
Technology used:
Python and Vue
KUDOS, Kaleidos Ultimate Display Of Sentimentality
Every new season, the team meets and celebrates a very special moment in which we compliment each other for specific achievements.
How could we create a really comfortable solution that allowed us to be even more creative? This idea moved Miryam and Paula to work on a new Telekudos, the name given to this loving initiative. As a result, they designed great new features such as adding amazing stickers from Cocomaterial or organizing a new previsualization in your own way. As an extra ball, they made improvements in the sharing process and treasuring messages.
Lots of new ideas that hopefully will be implemented in future PIWEEKs!

Team members:
Miryam González Duque, UX designer and Paula Tienza, communications specialist
Technology used:
Designs in Penpot and illustrations from Cocomaterial.
