A punto de dar comienzo a la XX edición de nuestra Semana de Innovación Personal -PIWEEK-, ¡sí 20 ediciones ya!, no queríamos pasar por alto qué tal se desarrolló la de diciembre de 2020.
Aunque la tuvimos que realizar en remoto, esperamos que pronto podamos piweekear de manera presencial, cara a cara, en el mismo lugar y a la misma hora.
NUEVOS PROYECTOS
Durante las PIWEEKS hay iniciativas de nueva creación y otras que se perfeccionan y sobre las que se sigue innovando: se añaden funcionalidades, se solucionan problemas o, incluso, se incluyen sugerencias propuestas por sus usuarios.
A continuación, déjate sorprender por los proyectos open-source que se lanzaron en esta “edición pandémica”.
MonkeyWorld
De 0 a 10, ¿cuánto sabes de… monos? Pues si quieres aprender más acerca de los macacos, en concreto, podrás hacerlo a través de Monkey World, un videojuego accesible de divulgación científica.

Está inspirado en el trabajo que lleva a cabo la Fundación Mona, un centro de recuperación de chimpancés y macacos maltratados tras haber sido artistas de circo o televisión, modelos de publicidad o, incluso, comprados como mascotas.
La iniciativa tiene el proyecto futuro de ampliarse a más especies de animales.
Equipo técnico: Andrés González, Sara Gil y Fer Li
Desarrollo con renpytom. Diseño gráfico e interfaz con Penpot. Liberado con una licencia Creative Commons, MIT license y desarrollado con software Open Source. Sonido de macacos: Museuciencies y licencia Creative Commons Attribution. Noncomercial.
Cirya Palantir
Os presentamos Cirya Palantir, el juego online de Cirya, libre y gratuito para todo el mundo.
Así da la bienvenida a su web esta plataforma. Nació con el objetivo de dotar a la nueva comunidad del juego Cirya, de un espacio de juego online que potenciase tanto la jugabilidad y disfrute, como la inmersión.
Cirya Palantir permite configurar salas de juego privadas en donde se pueda desarrollar una partida de principio a fin de forma cómoda y con un toque de ambientación. ¡Puro disfrute para los amantes de la Tierra Media! Y para los fans de los juegos tipo ajedrez o Go.
Si te mueres por probar la beta del juego online, solicítalo en: info@cirya.me
Equipo técnico: Juan de la Cruz, Pablo Ruiz Múzquiz, Miryam G Duque, Juanfran Alcántara, y Alonso Torres.
Licencia Atribución de Creative Commons
Web: https://cirya.me/
PLIN
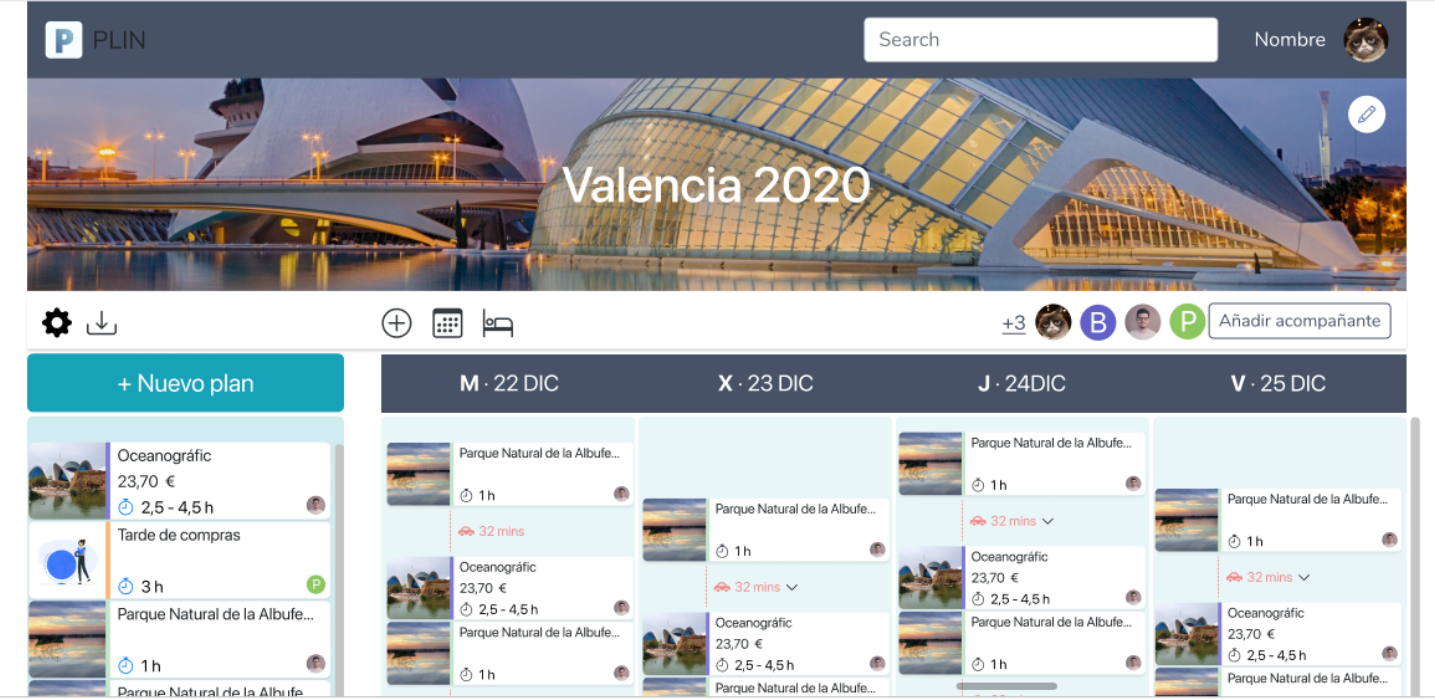
Imagina que quieres visitar varios lugares en un tiempo límite: ¿cuántos días deberías dedicar a cada uno? PLIN tiene la solución. Este proyecto te ayuda a planificar tus viajes a partir de una lista de destinos que quieras visitar en un número de días determinado. Según el equipo creador, “se trata de un organizador de viajes colaborativo, en el que puedes montarte tu escapada perfecta en un PLIN”.

Inspirado en visitacity.com, la idea es que el usuario genere una lista de lugares que quiere visitar y actividades deseadas. PLIN recupera toda la información relevante de Google, y crea una ficha para el destino, incluyendo: imágenes, información, horas de apertura, tiempo que dura la visita, etc.
Una vez la persona viajera recopila ese listado, PLIN es capaz de organizarlas automáticamente por días, teniendo en cuenta aspectos como los horarios de apertura y la distancia entre ellas.
El equipo desarrollador tuvo que resolver el reto de obtener información de Tripadvisor pero se dio cuenta de que la conocida plataforma no tiene un API pública: “Fuimos muy ambiciosos con nuestra idea inicial de funcionalidades, y se nos quedaron muchas cosas en el tintero, como dar información sobre el tiempo y el medio de transporte entre visitas”.
A pesar de las sorpresas, el grupo al frente de PLIN acabó satisfecho y feliz con el resultado, tanto a nivel funcional como estético.
Equipo técnico: Pablo Alba, Yamila Moreno, Alejandro Alonso e Irene Vera.
Diseñado con Figma. Desarrollo de backend en Django (python) y desarrollo de frontend en Vue.
Visual EBC
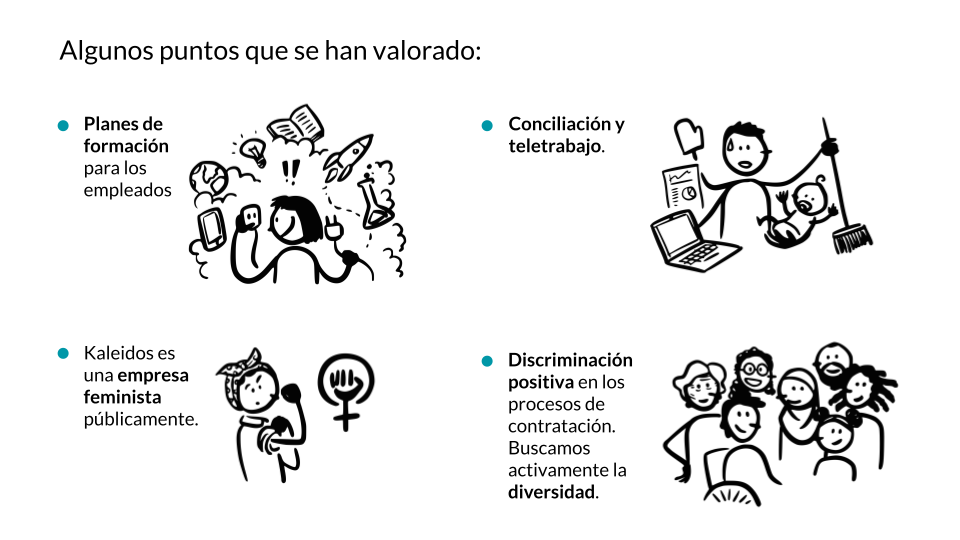
En Kaleidos descubrimos que el modelo de la Economía del Bien Común (EBC) puede ser útil para medir los valores con los que trabajamos como empresa. El Balance del Bien Común es una herramienta que mide cómo nuestra actividad impacta en el entorno, tanto en las personas como en el medio ambiente. Con la ayuda de una consultoría, redactamos un documento repleto de números y explicaciones, y una matriz resumen del resultado. Sin embargo, Esther Moreno, precursora de “Visual EBC”, percibió que es complicado mostrar su significado general de un golpe de vista, sobre todo para quien no conoce el modelo.

¿Qué necesidad cubre este proyecto? Dar a conocer este Balance del Bien Común “de una manera más visual y digerible, para difundir el buen hacer, y para animar a que otras empresas también se involucren en generar impacto positivo en la sociedad”, explican desde el equipo.
Para ello se emplearon ilustraciones de una librería open source liderada por la propia Esther: Coco Material. Además de aprovechar los ya existentes, se crearon diseños específicamente para Visual EBC que aún no existían en la plataforma.
En cuanto al formato de presentación, se eligió el que -casi- siempre funciona: el audiovisual. Pero antes había que superar el reto de la extensión de contenido, ya que para entender el informe de resultados había que explicar antes el contexto: qué era eso de la EBC.
¿La solución? Un vídeo explicando este modelo económico alternativo poniendo de ejemplo una empresa cualquiera: Kaleidos : )
Equipo técnico: Esther Moreno con la colaboración de Andrés Moya y Sara Gil
No me grites que no te veo
Conocemos ahora una iniciativa inclusiva de la que, hasta ese momento, no se había encontrado nada parecido: un transcriptor de lengua de signos a texto.
Entre otras opciones para el usuario, se pensó en que la app fuera capaz de incorporar modos de aprendizaje y juegos diversos. Por ejemplo, el ahorcado, pero con signos.

Para el desarrollo se usó MediaPipe Handpose, un modelo de Machine Learning que a partir de imágenes de manos detecta los 21 puntos más importantes y les asigna valores. La idea se centraba en clasificar las diferentes letras del alfabeto de signos en castellano para poder detectarlas una a una.
El equipo desarrollador se encontró con una dificultad central: “el alfabeto castellano es súper ambiguo y la mayoría de letras son muy difíciles de distinguir de esa forma”.
Habrá que seguir investigando pero, en cualquier caso, reconocen que fue muy inspirador haberlo puesto en marcha tanto para quienes lo hicieron como para quienes lo conocieron después.
Equipo técnico: Alejandro Alonso e Irene Vera
Desarrollo con MediaPipe Handpose
El Portal de mi Barrio
“Si Facebook lo permite, esto va a ser la pera”.
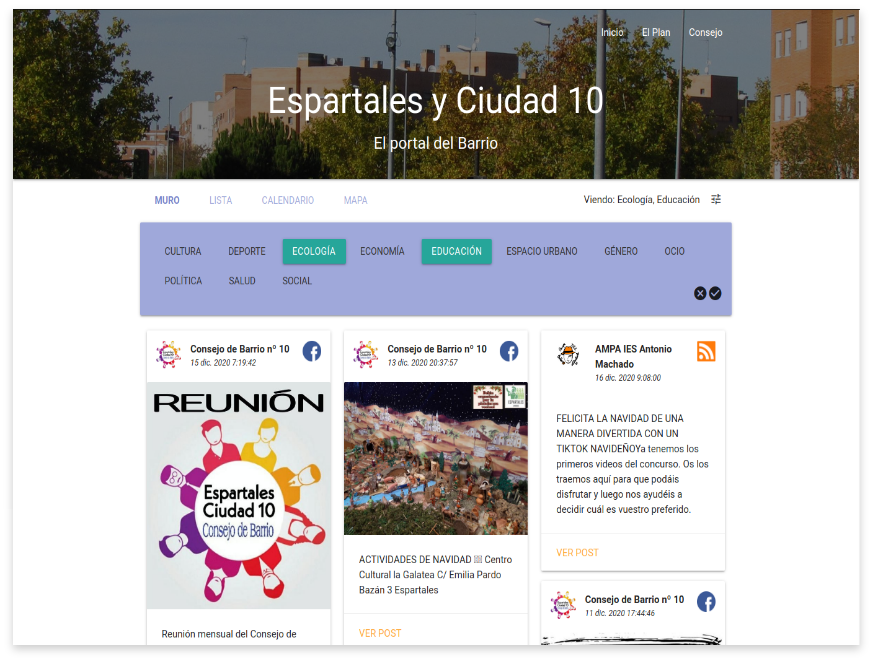
¿Qué pasa en mi barrio? En barrios y pueblos suelen existir multitud de asociaciones y otros grupos muy activos y muy desconectados entre sí. Además, para sus habitantes es complicado estar al día de todo lo que hacen y ofrecen y, por tanto, de implicarse en ellas.
Para poner solución a este problema, nace El Portal del Barrio, proyecto que aspira a ser el espacio digital para visualizar todo lo que ocurre en un barrio a nivel de movimiento vecinal. Una plataforma inspirada en www.agendadelhenares.org y www.construccioncomunitaria.es, pero más moderna y dinámica.
Tradicionalmente, en este tipo de directorios, lo difícil es conseguir que las asociaciones completen sus datos, los mantengan al día y que la plataforma sea lo bastante atractiva y práctica como para utilizarla con frecuencia en web o en móvil. La idea de esta iniciativa es vincular la página con las publicaciones de redes sociales de los colectivos, para que su contenido sea dinámico, útil y esté actualizado, y a las asociaciones no les suponga un esfuerzo extra mantenerlo al día.

La gran dificultad en este sentido son las políticas de uso de Facebook, Instagram y Twitter, porque tienen APIs muy potentes para consultar estos datos, pero sus condiciones de uso son restrictivas y confusas. En concreto, consultar los datos del API de Facebook “es más complicado que ir al Ministerio de Hacienda a hacer una reclamación”, lamenta Andrés Moya, precursor del proyecto.
Otros retos técnicos que se plantearon tienen que ver con encontrar una tecnología que fuera suficientemente potente pero a la vez sencilla de usar, para poder desarrollar la aplicación lo más rápidamente posible: “Al principio probé con Ionic, pero es demasiado bloated, la documentación no es lo bastante completa, es demasiado rígido y está mucho más dirigido al móvil que a la web. Así que cambié a angular normal y un framework CSS que me ayude a hacer un diseño responsive sin tener que empezar de cero.”
Andrés tuvo que asumir un rol al que no está acostumbrado: el de diseñador gráfico y UX. Pero no se enfrentó a la “página en blanco” gracias a plantillas y frameworks que existen de uso libre.
En caso de resolverse el tema de permisos, a Andrés le gustaría probar su idea en su barrio de Alcalá de Henares, que fuera gestionada por el Consejo de Barrio, replicarlo después en otros lugares e incluso hacer una instancia multibarrios para toda Alcalá.
Equipo técnico: Andrés Moya y Sara Gil
Desarrollado con Angular, el frontend; con MaterializeCSS, el diseño base; y con Django, el backend. Código en: https://github.com/PIWEEK/my-neighborhood-portal
PROYECTOS OPTIMIZADOS
Las siguientes iniciativas no son de nueva creación, sino que se siguen perfeccionando desde su lanzamiento en PIWEEKs anteriores.
¡Allá van!
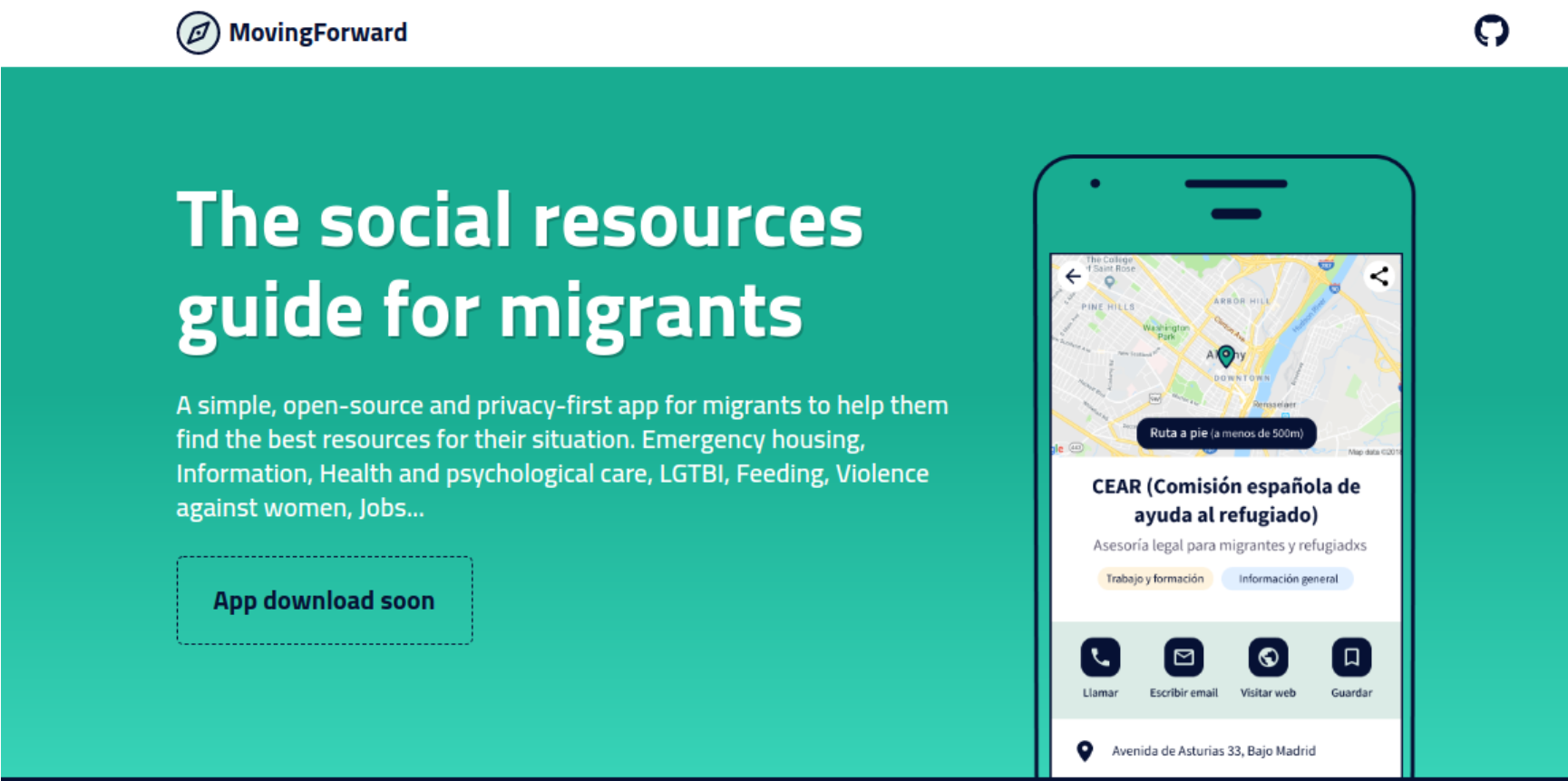
Moving Forward
El equipo de Moving Forward se focalizó en seguir optimizando la app que había creado en la edición previa. Se trata de un proyecto desarrollado junto a CEAR para facilitar el acceso de recursos útiles a personas migrantes en situación de vulnerabilidad. Es una app nativa para teléfonos móviles gratuita y open source.

Se ha seguido trabajando en ella desde su creación, y se aprovechó la PIWEEK de diciembre para terminar una versión beta. Ya ha sido distribuida entre un número controlado de usuarios reales y el próximo paso será su publicación en abierto.
Equipo técnico: Xavi Julián, Teresa de la Torre, Daniel Herrero, David Barragán y María Cano Cortés.
Código en https://github.com/PIWEEK/moving-forward
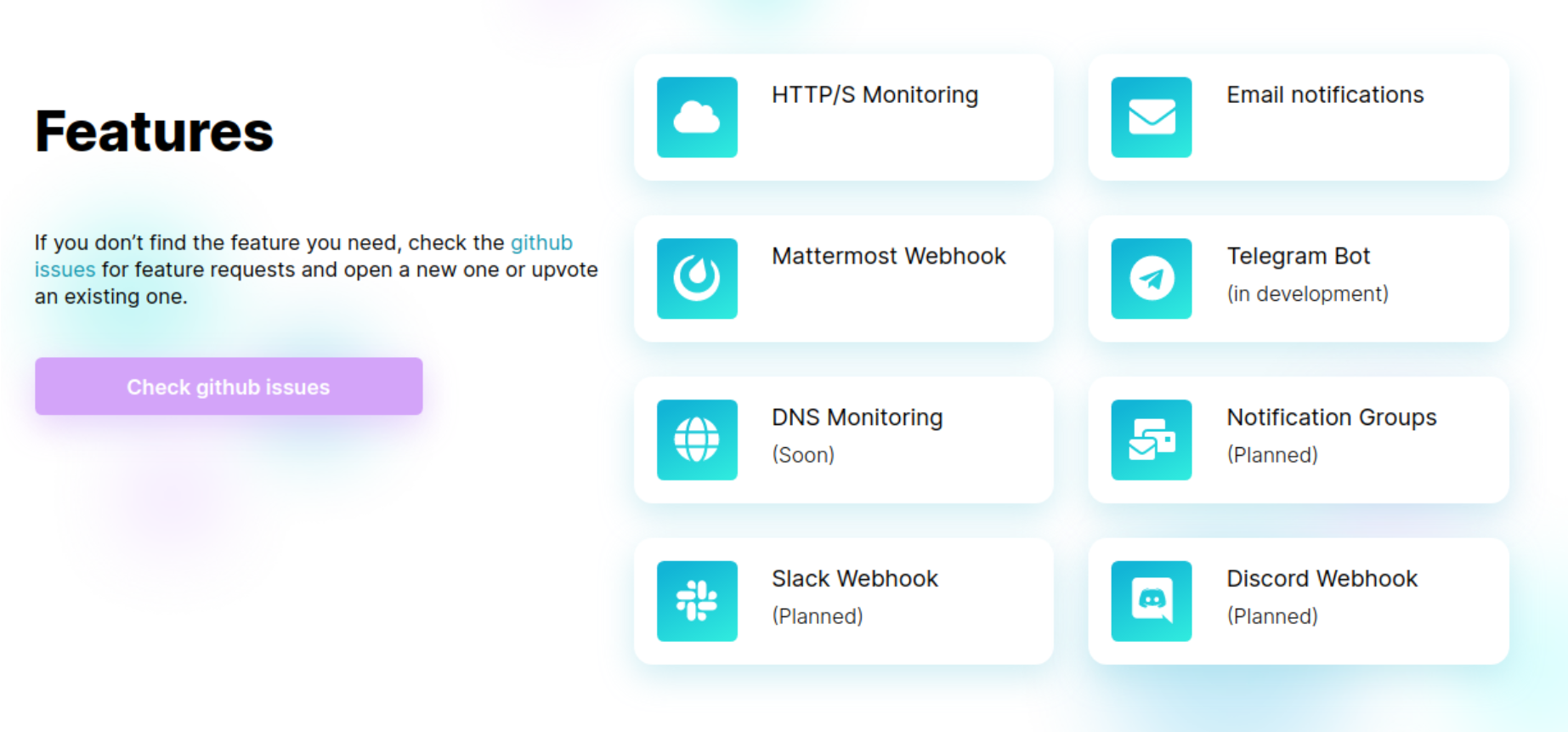
Sereno
Desarrollada por Andrey Antukh, Sereno se define como una aplicación open-source de monitorización de uptime. Fue creada en la edición previa de las PIWEEK (julio 2020) y, en esta ocasión, se enfrentaba al reto de pensar en una óptima gestión de los timers para monitorizar las tareas en background, como backups o generación de reportes.

Equipo técnico: Andrey Antukh
Web: https://sereno.xyz
Mustachio.es
El equipo de Mustachio, un generador de avatares, aprovechó la semana de la innovación para pulir aspectos finales del anterior versión. Se centró en añadir funcionalidades para lograr un avatar final más logrado. ¿En qué sentido?
Ahora, gracias a las nuevas implementaciones, a través de su web puedes crear un personaje seleccionando sus distintos rasgos, cambiándolos de color, y hasta dar movilidad a los rasgos. Además, ¡tachán!, puedes descargar el resultado final en distintos formatos (svg o jpg o png).

¿Cuáles fueron los principales retos técnicos? Según el equipo, los siguientes:
- Adaptar el proyecto a la nueva estructura
- Ajustar las cajas de forma suficientemente flexible para que fuera responsive
- Trabajar con el svg en la exportación “porque en la web trabajamos con referencias y al exportar hay que construir el svg completo”
- Crear una layout sencilla a pesar de aumentar las opciones creativas para los usuarios
- Que funcionase igual de bien en todos los navegadores
- Añadir límites al movimiento de los rasgos, y añadir rotación y zoom en los mismos
¡Desafíos superados! Muy pronto estará lista la segunda versión. Stay tuned!
Equipo técnico: Ester Latorre, María Cano Cortés y Samuel Gómez
Desarrollado con React
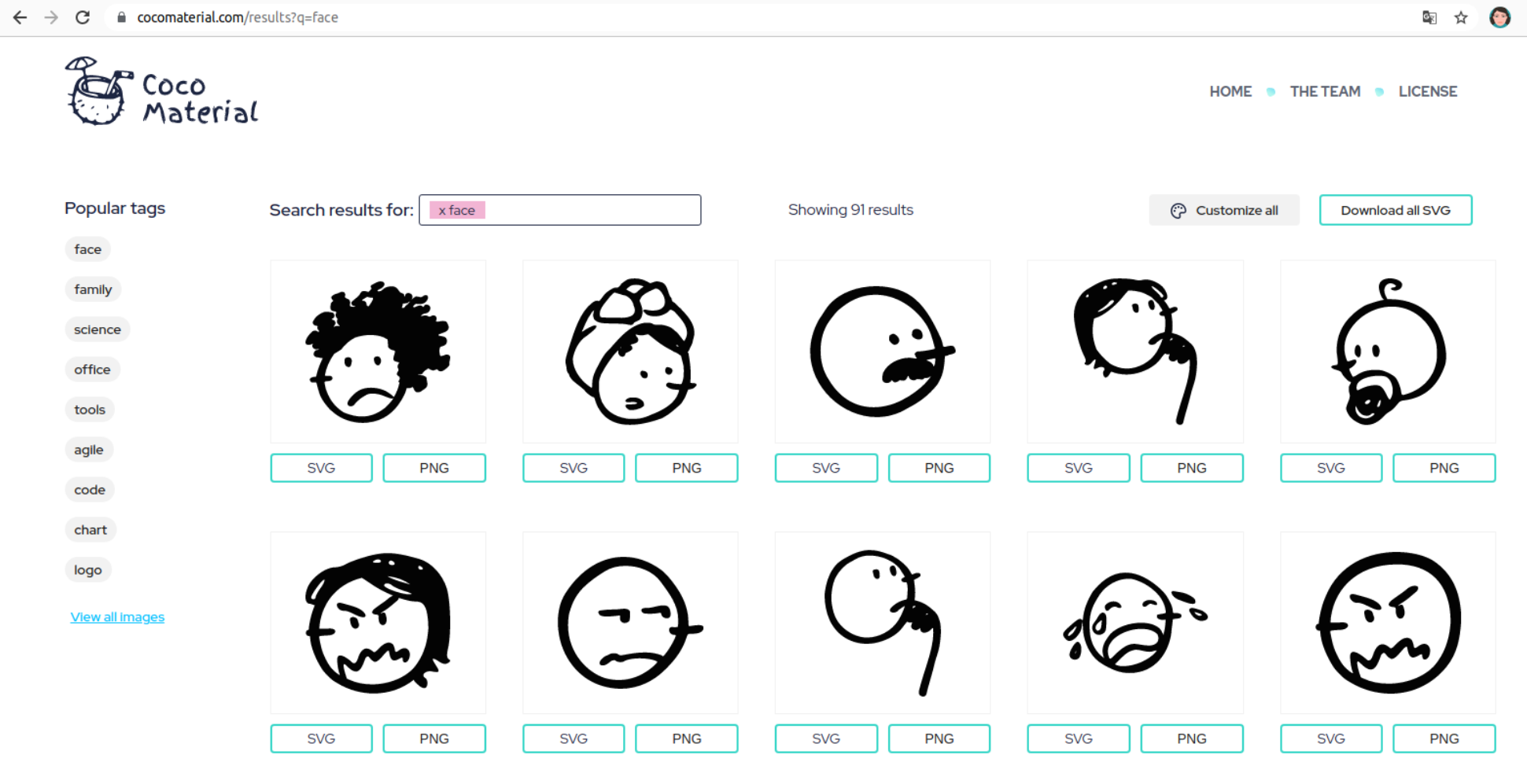
CocoMaterial
“Si necesitas transmitir ideas de forma visual, CocoMaterial es tu sitio ideal”, W. Churchill.
Para un/a kaleider, CocoMaterial es ya un recurso habitual al que recurrir en su día a día, como puede verse en los iconos que acompañan este post. Pero para quien aún no lo conozca, le contamos que consiste en una biblioteca de iconos e ilustraciones de estilo muñecos de palo que pueden descargarse libremente en svg y/o png. La descarga png permite cambiar color de fondo y línea, así como los tamaños.

En esta edición, la plataforma ya estaba funcionando pero el equipo quiso perfeccionar la
experiencia de uso y ofrecer mejor funcionalidad, así que repitió en otra PIWEEK.
En concreto se centró en permitir trabajar con SVGs editables en navegador, un trabajo complejo pero que no supuso realizar grandes cambios.
La guinda del pastel: una de las características principales de la librería es que es feminista e inclusiva.
Equipo técnico: Esther Moreno, Marina López, Yamila Moreno, Ramiro Sánchez y Natacha Menjibar
Ilustraciones desarrolladas con Inkscape, fronend con Vue.js y backend con Python.
