About pixel-art and VR games, sites to keep your recipes online or to keep track of your mead brews, an online whiteboard or how to access your medical data.
If you landed here and you’ve missed the first part of this article, there were more projects and kaleiders involved in this PIWEEK winter edition. You can find out more about it in the previous post.
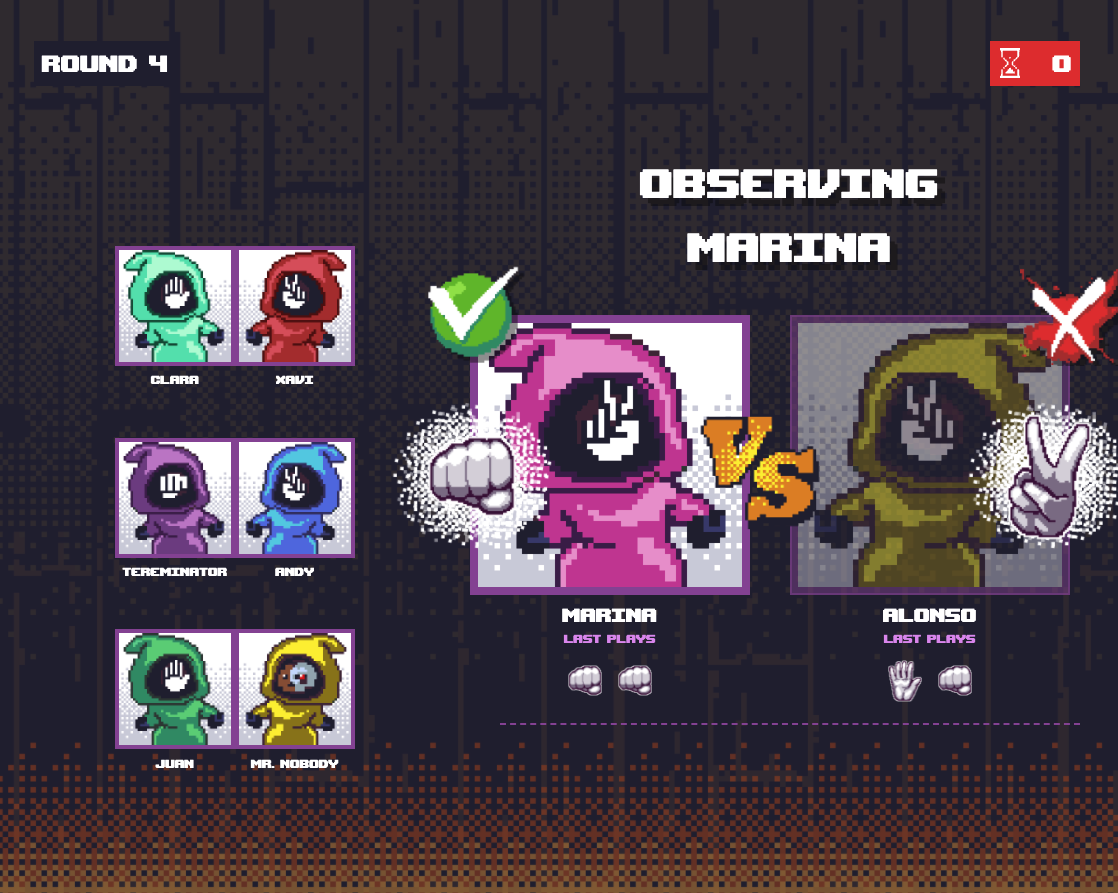
6. Yanken: rock, paper, scissors
How many times have you played rock, paper, scissors? In a video game? This addictive game is so simple but yet so cool that we can’t stop playing at Kaleidos! We’ve even played with our relatives and friends and they love it too.
Inspired by Alex Kidd’s Miracle World game pixel-art visuals, Yanken is a battle-royale version of the popular paper scissors rock game where randomly the game pairs players up. Whoever wins goes to the next round until there’s only one winner.
The team, formed by Alonso, Alex, Andrey, Andy, Juan and Sonia, worked hard on the game’s flow which took its time until they felt it made sense. Where they found more difficulties was around the game dynamics with some user cases that they couldn’t solve because they ran out of time. For instance, what happens if there’s nobody to play with.

Once they had a clear idea of the flow, they developed the app with Sveltekit and Potok framework, which we use in Penpot, with a Typescript implementation. Andrey was responsible for the backend, Alonso and Alejandro worked on the frontend, Andy did the UX design and Juan the UI. Sonia supported the dev team.
Team members: Alonso Torres, software engineer; Alejandro Alonso; software engineer and CIO; Andrey Antukh; software engineer; Andrés González, designer; Juan de la Cruz, designer and Sonia Sánchez, Communications Specialist.
Technology used: Sveltekit and Potok framework with Typescript. Clojure with WebSocket libraries (backend)
Repository: https://github.com/piweek/yanken-game
7. TeamUp: an open-source whiteboard app
Our colleague, Juanfran, followed up on his project from last PIWEEK edition, TeamUp, accompanied again by Ramiro. TeamUp is an online whiteboard app useful for workshops and remote dynamics.
TeamUp allows you to draw, work with sticky notes, create boards… in real time which enables interaction among the participants in the meeting.
In this edition, Ramiro and Juanfran focused on the backend, the usability and the bug fixing. They managed to get the database ready to work, as well as the login process and improve the homepage. The fact that these features were left out in the past PIWEEK edition when TeamUp was born had an impact on the work of this week’s edition—a lot of it had to be done again.
Despite the extra work, they’ve learned loads about synchronization—the challenge of keeping all users’ whiteboards in sync with no conflicts was not an easy task.
Team members: Juanfran Alcántara, software engineer and Ramiro Sánchez, frontend engineer.
Technology used: Node.js WebSocket library (backend); Angular with PostCSS (frontend)
Repository: https://github.com/juanfran/team-up
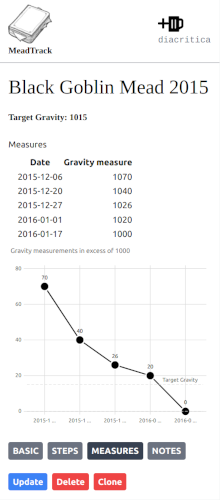
8. Meadtrack: make your own brew
Do you make your own mead drink or any other kind of brew? This mobile-first app will help you manage your brewing lots. It keeps track of your brewing process, ingredients, dates, reminders,etc.

Pablo, decided to go for a foreveralone project. He did everything: from design to implementation. He claims he even worked hard on the UI design. We believe him, it won’t be us who disagree with him! On the technical side he found it smooth with no specific complications. And despite other commitments and travels he had during the week, he managed to build a great app for brewing lovers!
Team member: Pablo Ruiz Múzquiz, CEO
Technology used: Strapio, Tailwind y Sveltekit
Repository: https://github.com/PIWEEK/meadtrack
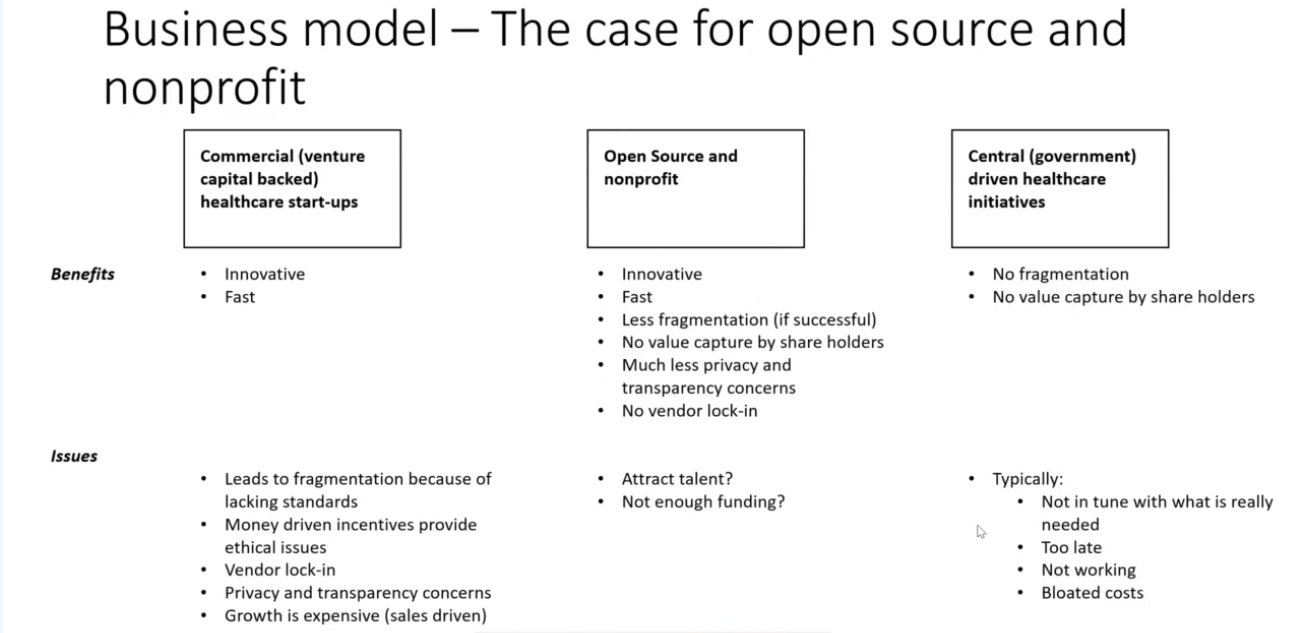
9. Own your medical data
This is an unusual but very special project because it doesn’t involve implementation. Peter, is our Marketing and Business expert and because he can’t code and he was alone in his project, he decided to design a business model for an online record system that could help medical staff and patients. This app would give access of the medical data to all parts involved.

Peter himself went through a period where he spent a lot of time in hospitals with a relative of him and realised that there were pitfalls in the health system. For instance, communication seems to be an issue sometimes between doctors and patients. This app could bridge this gap and bring both stakeholders closer. He suggests an open source model where everybody, including governments, can benefit from.
Team member: Peter Hanekemp, Growth Specialist
10. Quidditch VR
Pablo got inspired by a real quidditch pitch he came across not long ago. Trust us, we’ve seen pictures and it’s real! Pablo felt he needed his own VR version so he simulated Harry Potter’s quidditch game online with virtual reality, flying brooms and all kinds of details!
Although he hasn’t been able to have a finished game because he’s been by himself on this project, he’s managed to get three super amusing minigames: flying through the loops, catching the snitch ball and throwing quaffles.
This game was Pablo’s first project in the VR world. One of his learnings is that it’s such a vast field that it’s pretty complicated to try to approach it on one’s own. Facing technical issues, as well as artistic questions about textures and 3D models or mathematical difficulties on vectorial rotations of tridimensional spaces, has been too overwhelming.
The framework that Pablo chose didn’t make it any easier. The performance in open space meant the image was too flickery, therefore the experience wasn’t smooth. He would have gone for a native alternative, knowing this now.
Lord Voldemort would be very pleased with Pablo’s VR experience!
Team member: Pablo Alba, CTO
Technology used: A-frame with javascript and HTML
Repository: https://github.com/PIWEEK/quidditchvr
11. Festín: a food feast
Festín (the Spanish version for feast) is an online recipe book made by Ester, Clara, Eva and Paula.
This is a beautifully designed site where the challenge was mainly located in the code. Three out of the four members of the team didn’t have coding experience but with Eva’s help (and patience) they managed to edit code and build CSS on their own!
It would have been perfect if the site had a backend and some functionalities such as changing the quantities on the ingredients by changing the number of people but they couldn’t tackle them due to lack of time. Perfectionism gives you stomach ache anyway!
This team used Penpot to make the interaction and visual designs. The Penpot files are available to see the prototype and the style sheet.
Team members: Ester Latorre, visual designer; Clara García Viñola, designer; Eva Marco Domínguez, frontend developer and Paula Tienza, Communications Specialist.
Technology used: React
Repository: https://github.com/PIWEEK/festin
A reminder that all our PIWEEK projects are open source and available in their respective repositories.
