For the first time in 5 editions, we could finally meet in person again, during the 22nd edition of our PIWEEK (Personal Innovation Week). Woohoo! Well, actually it was a hybrid version of it: some kaleiders stayed home and some others combined their home desk with the re-experience of sharing the office.
For those who don’t remember, this is a very important week not just for kaleiders but also for the rest of the world. Really? Really. The PIWEEK has given birth to our two open source products: Taiga (millions enjoy our agile tool worldwide) and Penpot, the first open source design and prototyping platform meant for teams.
To encourage kaleiders to dive into our PIWEEK Twitter account for a week, and (mainly!) to make sure the Comms team could focus 100% on their innovation project during this ‘New Normal Edition’, the PIWEEK committee decided that everyone would post their own content on Twitter. The reward? The most active team would choose the speaker order during the demo day on Friday.
Learn about the projects that came out!
1. Niuo, the game for kids (to make adults organize trips)
What’s Niuo? The definitive tool to create personalized travel books for kids.
As Xavi explained: “It’s a win-win for the planet in general. Children enjoy the trip or even participate in its preparation and parents can create trips including museums or other boring things”.

Niuo helps parents make sure that the trip they organize is also fun for their kids by including age oriented challenges such as finishing a checklist. Find the Coliseum or eat pizza, when visiting Rome, for example.
The app easily allows you to create a customized travel notebook based on ready-made plans for destinations and template systems, download it in PDF format and print it.
Integrated with Cocomaterial (the hand-drawn illustration library made by Esther) Niuo is deliberately designed in black and white version so children can color it.
Child-centered Design
The biggest challenge for the team behind Niuo was to make a project targeted at parents but actually for children, because the parents created the notebook but the team had to investigate materials and child-centered design. Also, it was technically hard because they didn’t use any interface development library.
A new era for kids has begun. Kids will no longer get bored on adult trips. Fun is guaranteed with Niuo!
Team members: Clara García Viñola, designer; Andrés González, designer; Alonso Torres, software engineer, Carolina Alves Portugal, Customer Success; Esther Moreno, UX designer; and Xavi Julián, frontend developer.
Repository: https://github.com/PIWEEK/niuo
Technology used: Task manager, Parcel CSS and Postcss
2. Creating networks is easy with HelpButtons
Occasionally, projects within the PIWEEK involve non-kaleiders or the challenge isn’t about creating a whole new project but improving an existing one.
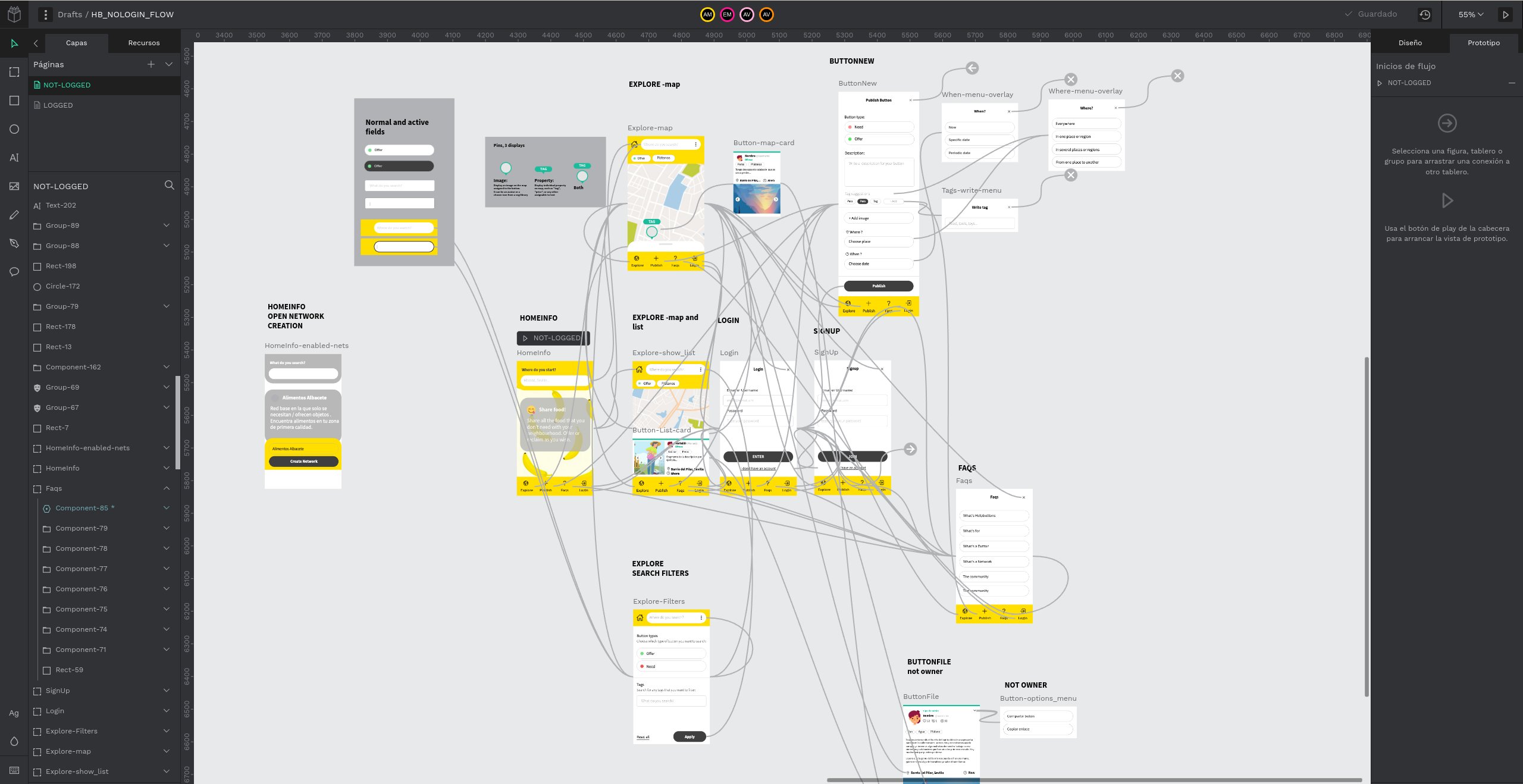
This was the case with HelpButtons, which brought together members from Kaleidos and the devs Wof & AlbJeremias, to finish a prototype ready to be used. This software helps build collaborative tools for any activity, such as sharing transport or seizing food. It connects people with specific needs to create networks. Mutual support groups, neighborhood communities, schools, town halls or emergency teams will benefit from it.

The main challenge for HelpButtons was to define an appropriate code architecture of front and back. It’s currently built upon a front-back skeleton that can grow with modules to reduce the amount of resources that communities need to develop these kinds of tools.
As the PIWEEK is, actually, 4 work-days long, the team only had time to organize two screens of the app. “But taking the first two as a model, it should work well enough to develop the rest”, they explained.
Team members: Eva Marco Domínguez, frontend developer, and Andrés Moya, software engineer from Kaleidos; and Wof & AlbJeremias.
Repository: https://github.com/helpbuttons and https://dev.helpbuttons.org
Technology used: Frontend Nextjs and Leaflet. Backend Nestjs, Typeorm and PostgreSQL with PostGIS. Prototype with Penpot.
3. Tikal
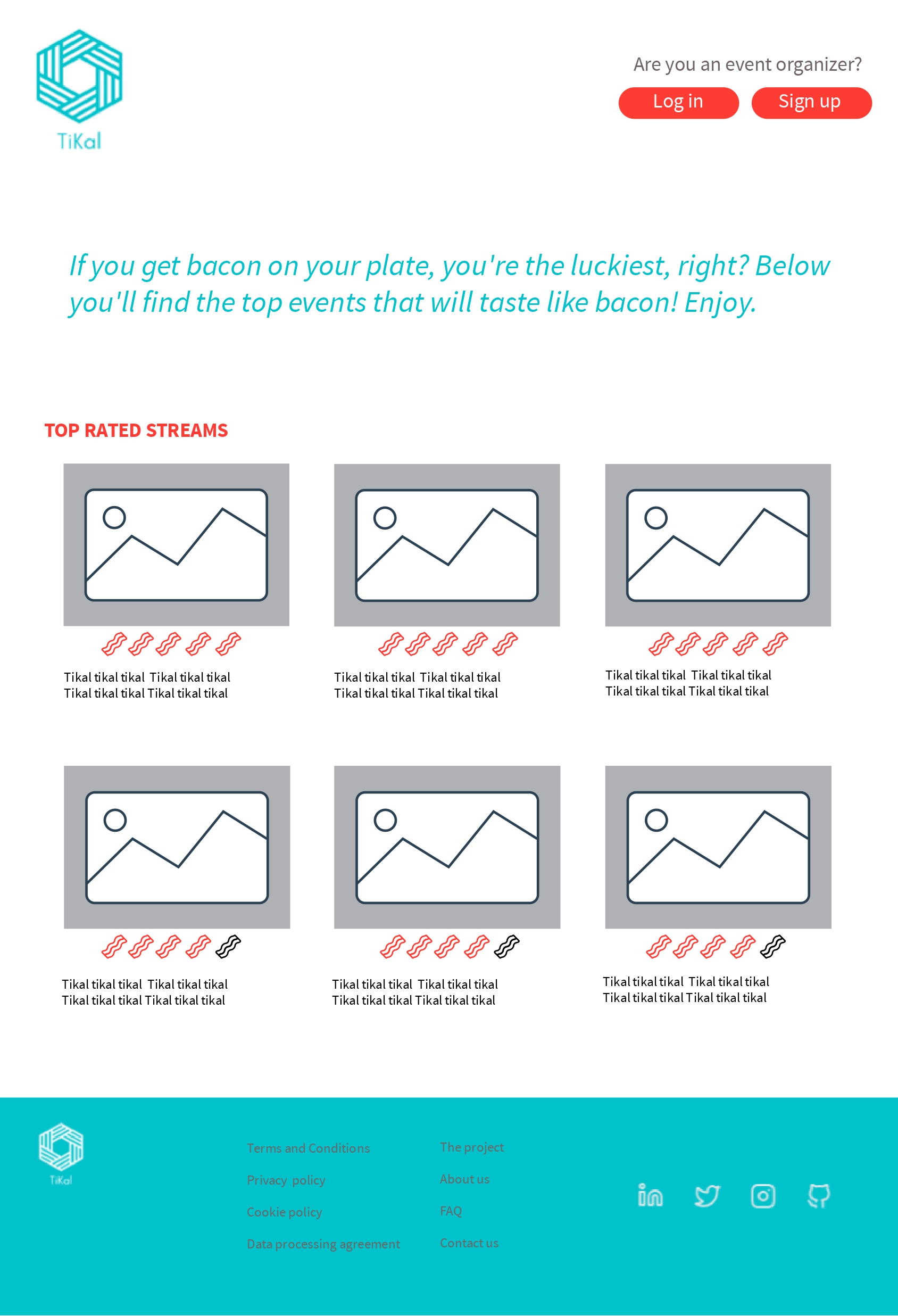
You may have suffered from loooong never-ending registration processes on the internet. This is what triggered the Communications team at Kaleidos to create the prototyping designs of Tikal, an easy-to-use online event management tool.
Aimed to be intuitive for both organizers and attendees, it will help users to register and be aware of their events in a very easy way: no sign-up will be required! Users will only need to give their email address in case they want to receive a reminder of the event.

There are two possible paths to search events: Find events and Find bacon, a place that suggests the most voted events. Why bacon? “Because it’s delicious and you get lucky if you get bacon!”, explained Paula during the demo, and added, “but we will work on a more inclusive edition in which you will be able to customize this button and, for instance, click on _Find salad_”.
Tikal is the result of Tickets + Kaleidos, even though it is not for selling tickets. It is also a Mayan archeological site that means place of voices, a perfect match with Tikals’ purpose. This concept inspired their logo, a design of intertwined hands as a symbol of crossroads and networking.
The team was proud. Despite the roller-coaster their week turned out to be for so many reasons, they were able to identify their needs and create a prototype with Penpot. A very basic one but delivered on time!
Team members: Paula Tienza, Sonia Sánchez and Elena Alcalde, Communications Specialists
Repository:
https://pre.penpot.app/#/workspace/1ef90180-ee03-11eb-b881-6a3557fe78ff/1d8a0b30-0434-11ed-941d-41df3d3e473f?page-id=1d8a3240-0434-11ed-941d-41df3d3e473f
https://pre.penpot.app/#/workspace/1ef90180-ee03-11eb-b881-6a3557fe78ff/1d8a0b30-0434-11ed-941d-41df3d3e473f?page-id=1d8a3240-0434-11ed-941d-41df3d3e473f
Technology used: Penpot, Circumicons https://penpot.app/libraries-templates.html
4. The new efficient energy manager, Apollo
Pablo challenged himself this PIWEEK to solve a personal problem: How could he control -in a centralized and remote way- his home appliances and improve the efficiency of the energy produced by the solar panels he had just installed?
The answer was Apollo, an IoT system that is responsible for turning on/off electrical systems (air conditioning, heating) based on several parameters (time of day, production of solar panels, user prioritization).
Proud to have achieved his goals (such an accomplishment for a single person in 4 days), he foresees the evolution of Apollo as a tool where you could have a list of devices easy to add or remove.
Challenging oneself sometimes means taking the difficult path. This was his case when we explained: “Instead of making it easy with the responsive design, I’ve chosen a responsive front-end framework that was new for me, Foundation”.
During the demo, assisted by his cute son, Pablo confessed that, to date, Apollo is a tailored solution for his house. The rest of the world will have to wait to enjoy his invention.
Team member: Pablo Alba, CTO
Technology used: Foundation for front and Python (django) for back
5. Mustachio, even more customizable avatars
Don’t you have your Mustachio avatar yet? Kaleiders love this tool! Ester created it in a previous edition and she devoted this innovation week to give it a push. She was nicely surprised: “The project was well under way but some functionalities, like the movement of traits, didn’t work accurately.”.
As a result of her work with Alejandro, she achieved 2 main goals:
- Components mobility. In the previous edition of Mustachio, you could drag and drop components (nose, eyebrows, lips, etc) but they were always placed in the exact same part of the face. You can now decide the spot of your choice to organize these elements.
- Trait download. Traits used to be exported out of place so you can now be assured that it works great, including SVG export!
Team members: Ester Latorre, visual designer, and Alejandro Alonso, software engineer and CIO.
Repository: https://github.com/PIWEEK/mustachio and https://mustachio.esterlatorre.com/
Technology used: React
We have 4 more exciting projects following on the Part 2 of this article about pixel art, medical data, holidays and archery. Keep reading!
