La pregunta es ¿cómo visualizar la deuda técnica? Tenemos ya buenas herramientas para hacer seguimiento del avance del proyecto, el estado del equipo, los bugs… pero a veces las prisas o el código heredado nos llevan a tener un programa terminado y que funciona bien, pero el equipo sabe que hay algo oculto, “horrores” subterráneos que pueden atacarnos la próxima vez que intentemos tocar ese código.
La idea surgió durante uno de los viajes juntos a la CAS, de los que siempre volvemos cargados de ideas y energías.
Pero eso no se ve por ninguna parte, y cuesta mucho justificar al cliente que tenemos que dedicar algunos puntos de sprint a refactorizar para acabar con esos pequeños monstruos…
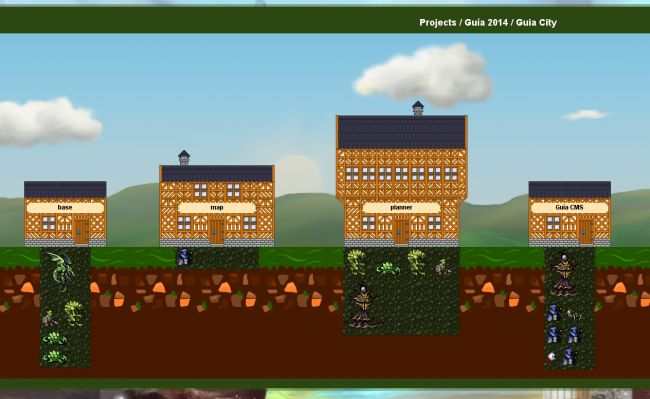
¿He dicho monstruos subterráneos? No es mala metáfora: imaginemos un pueblo de fantasía medieval; ahí están esos edificios, algunos en construcción, otros terminados y habitados. Pero debajo hay mazmorras oscuras, donde habitan amenazantes monstruos, que a veces salen a la luz y la lían bien parda. ¡Muy sugerente!
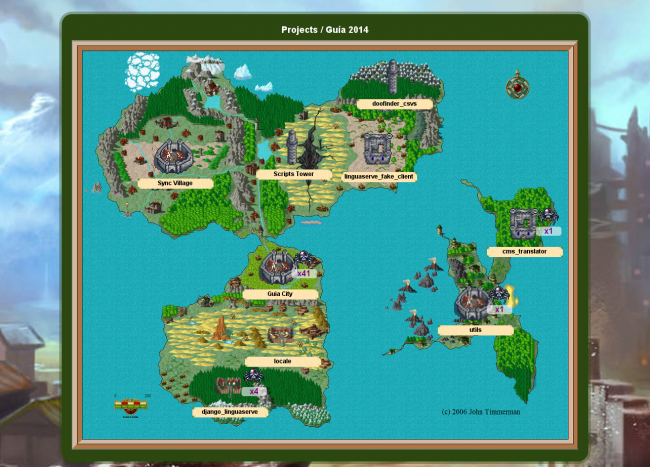
En esta PIWEEK decidí convertir la metáfora en realidad: hacer una aplicación que analice el código, visualice los módulos como edificios y encuentre los defectos de calidad o mantenibilidad y los represente como bichos en sus calabozos. He aquí el origen de Dungeons and Projects.
Desarrollo del proyecto
El primer día nos juntamos Andrés González, Enrique Paredes y yo para una buena sesión de incepción del proyecto. De ahí salió nuestro MVP: una aplicación que analice mediante un comando de consola el árbol de directorios de un proyecto y modele los directorios como pueblos y edificios (y que se pueda editar manualmente). Que luego busque en el código comentarios marcados con “TODO”, “FIXME” o “NOTE” y los convierta en bichos, y finalmente que lo visualice gráficamente, en modo sólo lectura.
La teconología en este caso fue muy sencilla: un Django básico tiene todo lo necesario, con sólo añadir la biblioteca django_mptt para manejar estructuras en árbol. El reto estuvo más bien en la parte visual. Aunque Andrés, Enrique y varias personas más se mostraron interesados, al final otros proyectos se los llevaron, y me quedé yo sólo ante el peligro. Así que me tuve que encargar del diseño y maquetación, saliendo de mi zona de confort.

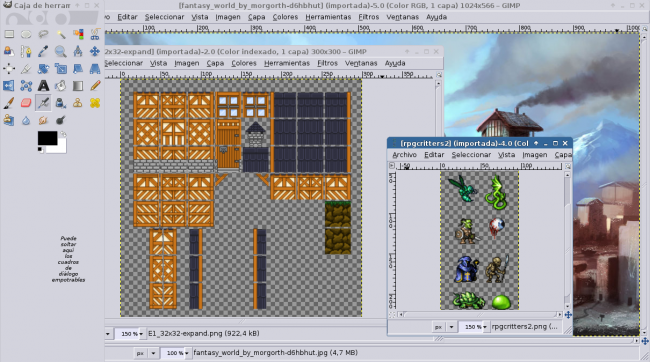
Afortunadamente, Internet está llena de recursos gráficos libres. Buscando un poco acabé encontrando OpenGameArt.org, con montones de elementos gráficos para hacer videojuegos con estética 8 bits, ideal para lo que queremos hacer aquí. Con eso y algunos recursos más tuve material suficiente para trabajar. A base de cortar, trocear y transformar, y aprovechando para profundizar un poco mis conocimientos de GIMP pude apañar una representación bastante chula de mis ciudades y mazmorras. Y sobre una maqueta descargada de openwebdesign.org y trasteando un poco con CSS tuve finalmente unas pantallas suficientes para al menos una prueba de concepto a presentar el viernes.


Modularización
Un requisito importante es que el sistema sea lo más modular posible, admitiendo extensiones para conectar con diferentes sistemas (hooks de git que analicen automáticamente en cada commit; diferentes métodos de análisis de código, integración con Taiga de alguna forma…). Y por otro lado llevo tiempo investigando formas de modularizar mejor las aplicaciones, como la arquitectura hexagonal, un poco en contra de la inercia en Django que tiende a llevarnos a aplicaciones bastante monolíticas.
Y esta vez he encontrado un diseño de compromiso, con el que estoy bastante a gusto cuando lo que se quiere es hacer una aplicación que aproveche las ayudas de Django como el admin automático, el ORM, las migraciones, etc., separando cada cosa en su sitio y sin añadir demasiadas estructuras forzadas. Lo malo es que no me dio tiempo a desarrollarlo entero, al tener que dedicarme al diseño no hubo lugar a implementar todos los módulos. Lo más importante es que no pude hacer el API REST, con lo que los comandos de análisis se tienen que ejecutar en el mismo servidor donde está el Django. Pero tengo intención de completar esto en cuanto tenga un rato.
Próximos avances
Cuando sea posible, quiero terminar el MVP y empezar a usarlo para nuestros proyectos en Kaleidos, para ello yo creo que no haría falta mucho: implementar un API REST básico y reimplementar los comandos llamando a este API, para poder usarlos desde cualquier sitio sin depender de Django, y resolver un par de problemas de maquetación. También estaría bien si algún diseñador se anima a hacer unos cuantos dibujos originales y un diseño HTML más atractivo.
Luego ya, en un futuro, hay más ideas que se pueden hacer: representar el tamaño de los edificios en función del nº de líneas de código; visualizar un tercer nivel del árbol en forma de habitaciones dentro de los edificios; mostrar el estado de desarrollo de los módulos como edificios en obras; permitir modificar visualmente los datos desde la propia aplicación web; gestionar usuarios y permisos; y crear más comandos para integración con otros sistemas y otras formas de análisis del código (linters, analizadores de complejidad ciclomática y cualquier cosa que se nos ocurra).
