About pixel art, medical data, holidays and archery projects: open source and available in their respective repositories.
If you landed here and you’ve missed the first part of this article, you can find more about our PIWEEK New Normal Edition in the previous post.
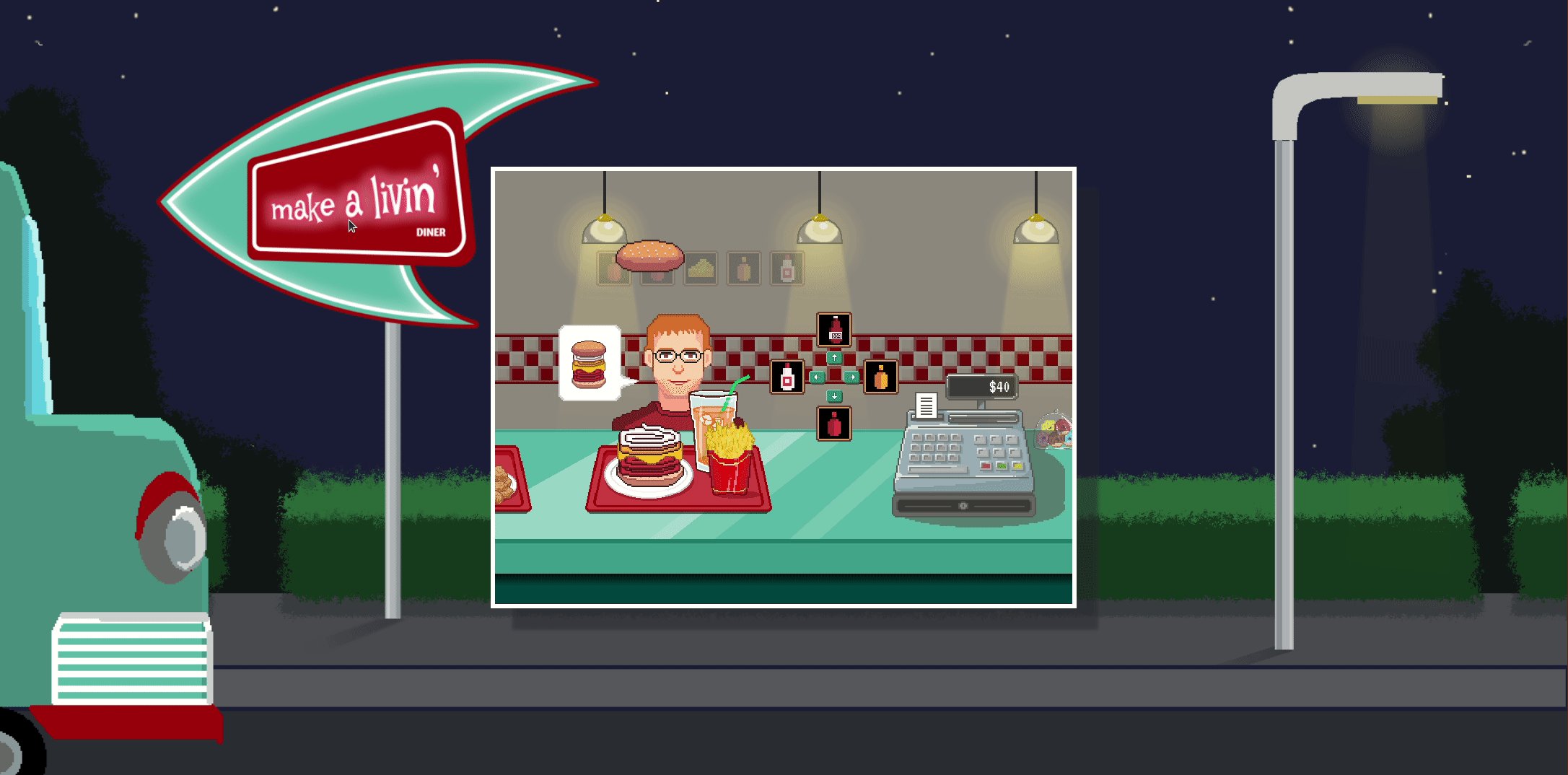
6. Exploring the game theory with Make a livin’
If you strongly want to play a crappy video game designed by a person who has just started with pixel art, this is for you. Miryam refers to Make a livin’, a project to learn and experience with dual intention: an excuse for her and the rest of the team to create a basic game; explore game theory and mechanics and learn pixel art illustration and development. Also, a way to have more tools and resources to design video games in future PIWEEKs and digital products in general.

A game from scratch
Make a livin’ is a game about earning something at the end of the month, correctly serving the orders that customers make, given a context of economic precariousness. In essence, your salary is not much and you depend on tips (correct orders) but if you make a mistake, the company deducts an amount from your own wage!
The team’s biggest challenge was to create a game from scratch without any master on the team. They learned how to design the game and its dynamics on totally unknown frameworks. Also, they faced the challenge to find a kind of game that would allow them to work with many aspects of design and development during the limited time they had.
After some moments of panic, when trying to apply real physics simulation when they were not necessary (speed, gravity, weight, …) they faced another difficult situation: How to integrate three different drawing styles?
The biggest surprise was how complete the game was by the end of the week.
Team members: Marina López, frontend developer; Ramiro Sánchez, frontend engineer; Miryam González Duque, UX Designer; Teresa de la Torre, frontend developer; and Daniel Herrero, software engineer.
Repository: https://github.com/PIWEEK/pi-xel-art
Technology used: Phaser3 as a framework for game development. Libresprite for background design and sprites.
7. Own your medical data
The previous PIWEEK, Peter started to work on a business model and proposition to be in control of your medical data. He’s creating an open source electronic medical record (EMR) ecosystem: The doctor keeps your data in a software suite (that provides better insight and care pathways), the patient has access to his/her data via his/her own app, and there’s a central electronic medical record warehouse with anonymized structured data for medical research.
Peter dedicated this week to study doctor-patient communication support needs; analyze available patient data and other info sources and developed the outline of the doctor and patient tools.
Focusing on his wife’s case scenario (who suffered from breast cancer), he created a patient information needs framework. During this time, Peter realized that current information sources for patients are deficient, scattered and non-specific for the patient’s own case or process step.
He had also discovered that there were tools to facilitate operations (such as appointment scheduling) or doctor decision making, but there is not a specific tool to communicate with the patient and exchange recommendations or improvements. This is particularly important for specific diseases that involve long processes like cancer.
With this in mind, Peter designed a care path patient communication tool that is based on a small set of parameters that are used to determine treatment options and survival rates. It allows doctors to send you specific information or update the treatment every time there’s a new move in the process.
Next steps? Validate his proposed solution with doctors, check whether data decision trees can be used for open source projects, and develop a mockup.
Team member: Peter Hanekemp, Growth Specialist
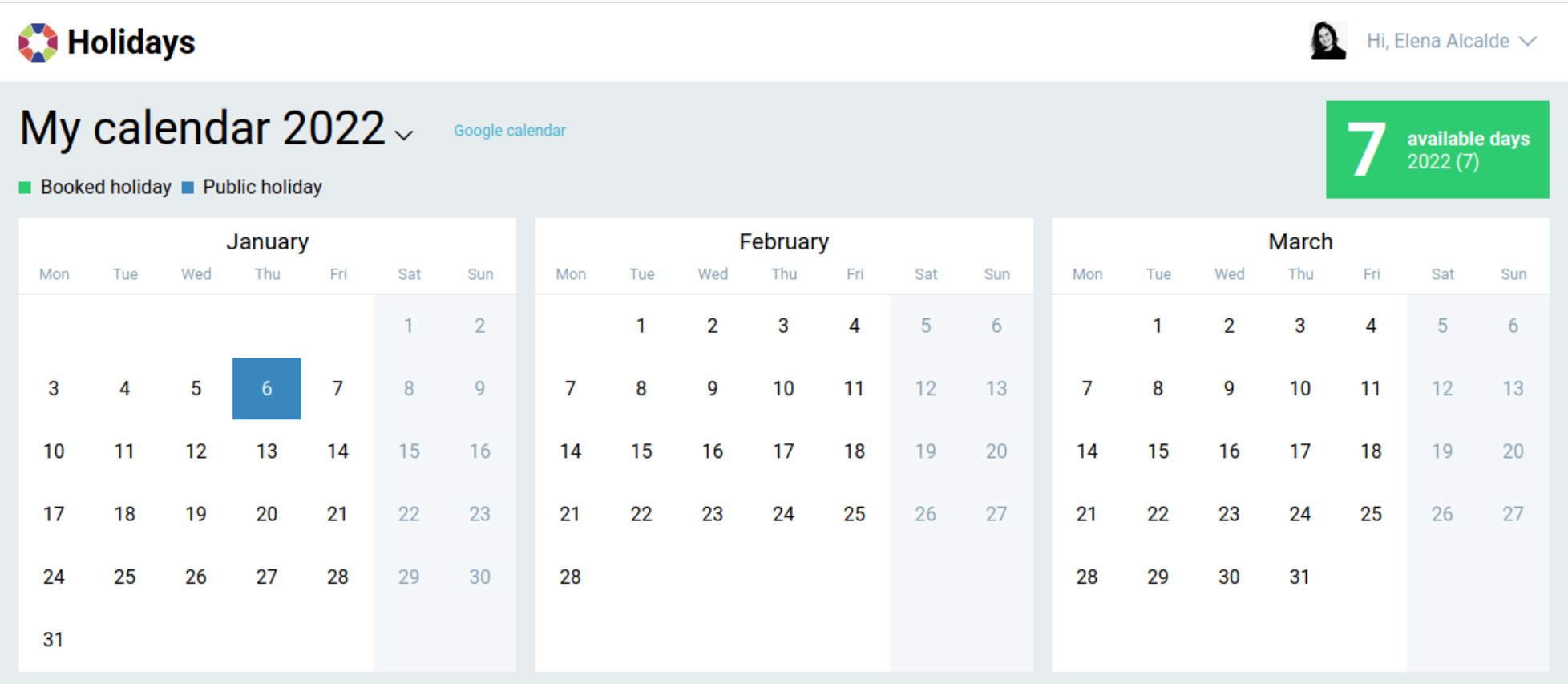
8. Fixing Holidays
How many vacation days do I get a year and how do I manage them? This is, probably, one of the first questions you want to have answered when starting to work in a new place.

To organize the team’s days off, at Kaleidos we use Holidays. We got used to it the way it is, but Alejandro decided to get down to work, fix some bugs, improve the program and documented everything in GitLab.
He solved issues such as the import calendar button and created an onboarding automation process, to directly activate new employees’ vacation days. Alejandro encouraged the rest of the kaileders to join: “Here there’s work for PIWEEKs and PIWEEKs, anyone interested?”
Holidays is packable and giftable to the world… as it has always been.
Team member: Alejandro Alonso, software engineer and CIO
Repository: https://gitlab.kaleidos.net/kaleidos/holidays-devenv
Technology used: Python, Flask and Javascript
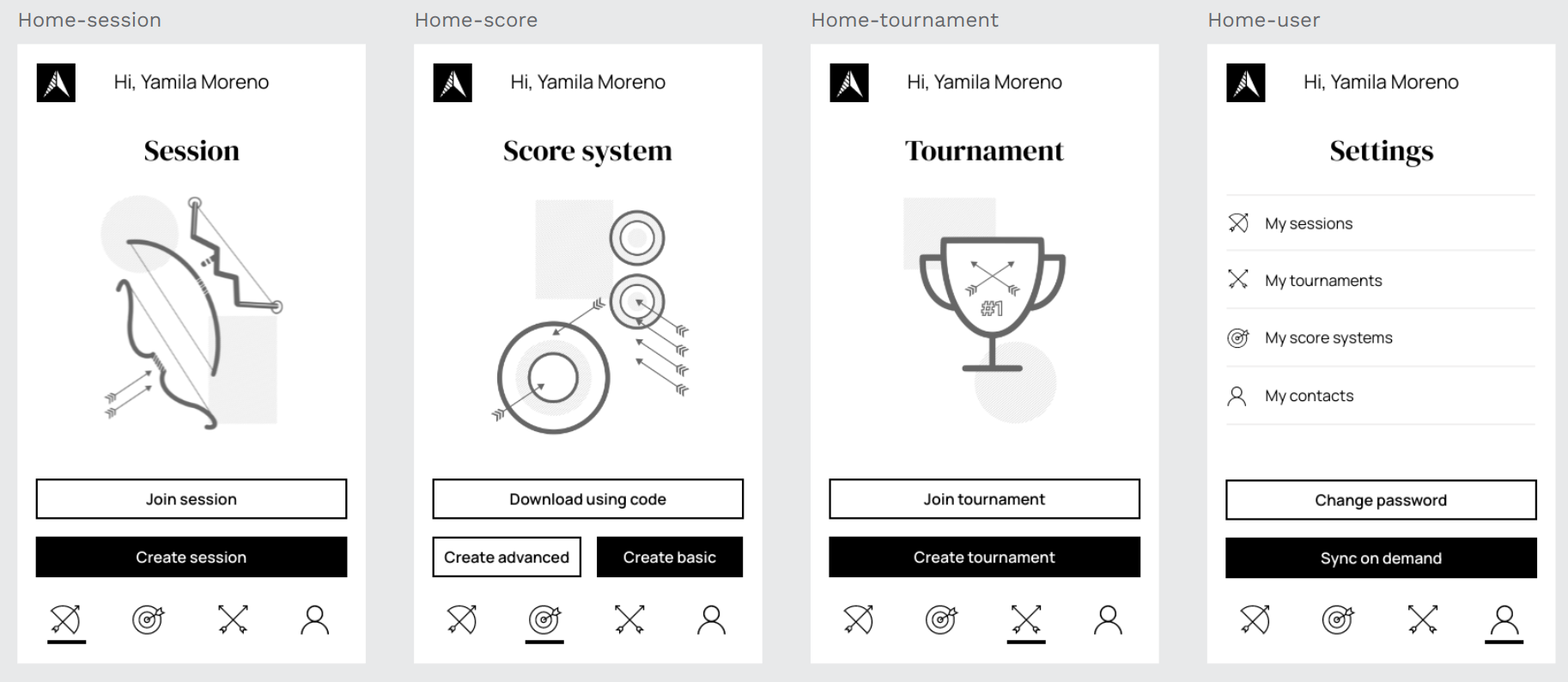
9. Arrowscore, the intuitive webapp for archery
How often have you gone archery shooting on a rainy day and you have told yourself, I cannot write the points in this notebook because it’s going to get wet?
Arrowscore.app solves the frustration of billions of archers who get stuck when managing their archery scores.
Launched by a bunch of Kaleidos archery lovers, Pablo, Juan, Yamila and David, they wanted this app to be non-dependant on a mobile operating system. The result was a web app that records the archery activity -alone or in a group- in a very easy way: “It’s nice and mega-usable. It doesn’t look like an excel made in Visual Basic or a maze of buttons and multiple menus”, they explained.

How about the design and development decisions? Since archery is an outdoor activity and users will check the app in different lighting environments, the design has relied on high contrast to ensure its readability.
To build a customized back-end, they used the framework Strapi. Sure, they learnt a lot, but they suffered “as Strapi wasn’t meant for an app like Arrowscore”, in Yamila’s words. Well… no one ever said learning was to be easy and now billions of archers will be deeply grateful to have an intuitive free and open source archery scoring tracker.
Team members: Juan de la Cruz, designer; Yamila Moreno, COO and backend developer; David Barragán, backend developer; and Pablo Ruiz Múzquiz, CEO.
Repository: https://github.com/PIWEEK/arrowscore
Technology used: Strapi for back-end, Svelte for front-end and Penpot for design.
