TL;DR He hecho un juego que se maneja con la webcam. Tienes el link para jugar al final 🙂
Probablemente el hardware más comúnmente infrautilizado es la webcam. Hoy en día todos los portátiles llevan una cámara, que todo el mundo tapa para evitar a los ‘hackers’, o la enciende para hacer una videoconferencia… sólo para apagarla a los pocos minutos porque el ancho de banda no es suficiente para el vídeo.
Así que esta piweek he decidido darle una oportunidad para hacer algo más. ¿Y qué mejor que convertirla en un interfaz para un videojuego?. Además, con la potencia actual de los navegadores, y las capacidades de html5 para acceder a la cámara, debería ser posible hacerlo en html y javascript. Así surgió la idea de Kam-Fu.
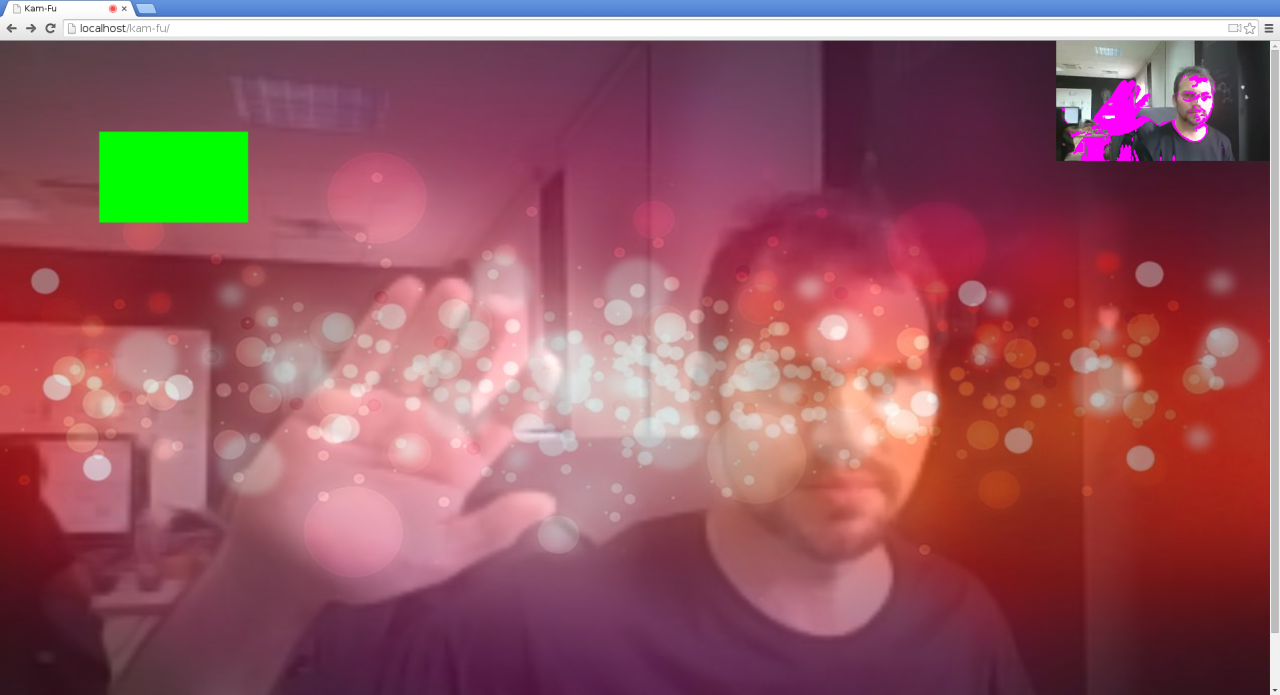
La verdad es que no he dedicado tiempo a investigar sobre visión artificial. Seguro que hay muchas ideas muy buenas por ahí. Pero yo tenía una teoría, que quería probar. Si se hace una foto estática al principio, y luego se compara esa foto con cada fotograma, se pueden obtener las diferencias (con un cierto umbral). Cualquier pixel que sea diferente, es un sitio que el jugador está “tocando”. Parecía una buena teoría, así que busqué alguna biblioteca de comparación de imágenes, y llegué a Resembe.js, que hacía justo lo que yo quería. Comencé las primeras pruebas, y el lunes por la mañana ya conseguía “tocar” botones en el aire. ¡El primer día tenía funcionando lo que esparaba que me llevase casi toda la semana!.

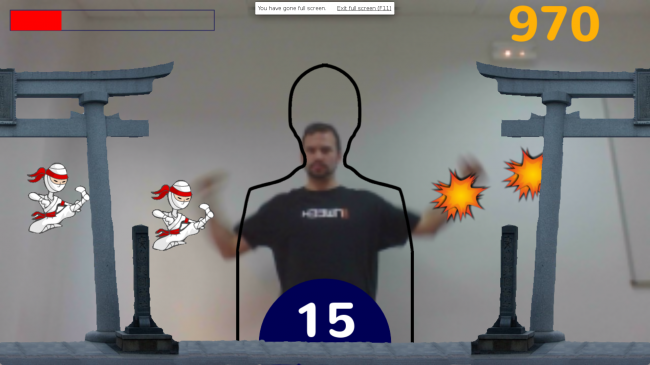
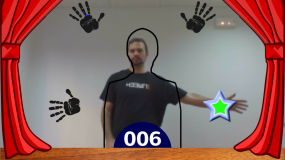
Una vez tenía el interfaz para detectar los movimientos del usuario, era la hora de hacer algo chulo con ello. Lo primero que hice el martes fue el “minijuego” del menú, desde el que poder elegir otros juegos. Una vez lo tuve funcionando, tocó refactorizar todo, para extraer las partes comunes a cualquier juego. Una vez conseguido, tocaba lo que de verdad me apetecía… ¡El juego de matar ninjas!.
Pero en ese punto me dí cuenta de que mi sistema de comparación de imágenes era muy poco eficiente. ¿Para qué quería detectar todas las diferencias entre un frame y la imagen original? En realidad sólo me interesaba si había diferencias sobre alguno de los sprites del juego. Así que me deshice de Resemble.js, y me escribí mi propia biblioteca de comparación de imágenes, que permitía comparar un pixel concreto.
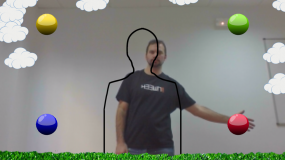
Una vez resuelto esto, ya estaba on-fire. Los siguientes días llegaron no sólo el juego de los ninjas, sino también el de memoria, y el de baile.



Cosas que he aprendido:
- Desarrollar juegos es muy divertido, tanto como jugarlos.
- Para hacer juegos, es indispensable un diseñador gráfico. He dedicado demasiadas horas al Gimp para el resultado visual obtenido.
- Las capacidades multimedia de html5 son impresionantes.
- Con la potencia de hardware actual, hasta con un portatil modesto, la optimización ya no es algo vital. Tras invertir muchas horas en mejorar la eficiencia de código que se ejecuta varias veces por segundo, el resultado apreciable no era diferente.
Por supuesto, Kam-Fu es software libre, puedes acceder a su código fuente. Pero lo más importante es que ¡puedes jugar! (por ahora, sólo para chrome): Kam-Fu
